2 Using Websheets
Websheet applications are interactive web pages that combine text with data. These applications are highly dynamic and defined by their users. Websheet applications include navigation controls, search capabilities, and the ability to add annotations such as files, notes, and tags. Websheet applications can be secured using access control lists and several built-in authentication models.
See Also:
"About Websheet Applications" in Oracle Application Express Application Builder User's Guide2.1 Running a Websheet
To run a Websheet, a developer provides you with a URL and login credentials (that is, a username and password).
To run a Websheet:
-
Click the supplied URL, or enter it in your browser's Address field.
A Login page appears.

Description of the illustration websheet_login.gif
-
On the Login page:
-
Username - Enter your username.
-
Password - Enter your password.
-
Click Login.
The Websheet application appears.
-
See Also:
"Running a Websheet" in Oracle Application Express Application Builder User's Guide2.2 About Using Websheets
This section describes interface elements common to all Websheet applications.
2.2.1 Using Breadcrumbs and Navigation Sections
A breadcrumb displays at the top of every Websheet page. Positioning the mouse over the home breadcrumb displays a submenu of links to all Websheet pages. To view another page, click the child breadcrumb entry.

Description of the illustration websheet_bread.gif
Websheets can contain multiple pages. Each navigation section includes a hierarchical tree that enables you to navigate between pages or page sections.

Description of the illustration websheet_nav.gif
Click the arrows on the left to expand or collapse the tree. To link to a specific section or page, click it. Click Expand All to view all pages and page subsections. Click Reset to return the tree to the default display. To learn more, see "About Navigation Sections".
Showing and Hiding Page Sections
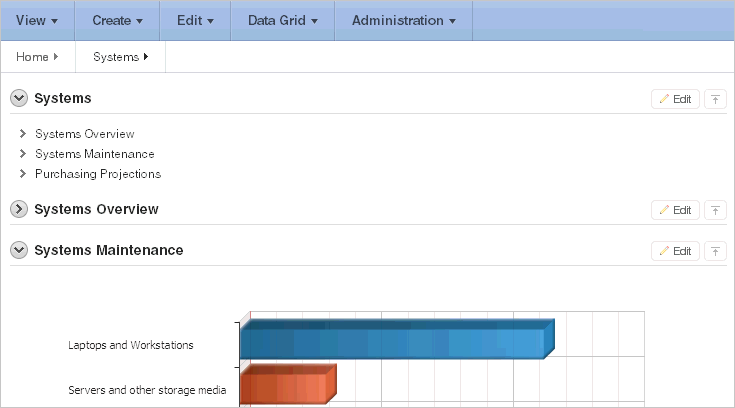
You can hide and show page sections. To hide and show a section, click the arrow to the left of a section name.

Description of the illustration websheet_nav1.gif
2.2.2 About Online Help

Description of the illustration websheet_help.gif
A Help button displays in the upper right corner of each page. Clicking Help displays a small Help system that provides an overview of Websheet functionality. Available tabs include: About, Overview, Access Control, Markup Syntax, Data Grid, Application Content, and FAQ.
Tip:
The content of this online Help system is also covered in depth in "About Websheet Applications" in Oracle Application Express Application Builder User's Guide.2.2.3 About the Logout Link

Description of the illustration websheet_logout.gif
To log out of a running Websheet, click Logout in the upper right corner. The Login page appears. To return to Application Builder, click Return to Development.
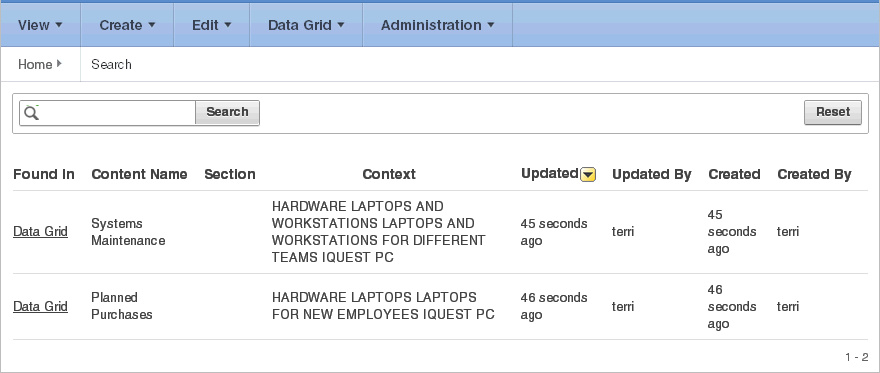
2.2.4 About Websheet Search
The Search Websheet field displays in the upper right of each Websheet page.

Description of the illustration websheet_search.gif
Use Search Websheet to perform case insensitive searches of application content. Search results display in a report.

Description of the illustration websheet_search2.gif
Once the search results display, use the Search region on the right side of the page to control what content to search. Searchable Content options include:
-
Page Name
-
Page Alias
-
Page Description
-
Section title
-
Section content
-
File Name, Alias, Description
-
Tags
-
Notes
-
Data Grid Data
To refresh the view, click the Search button.
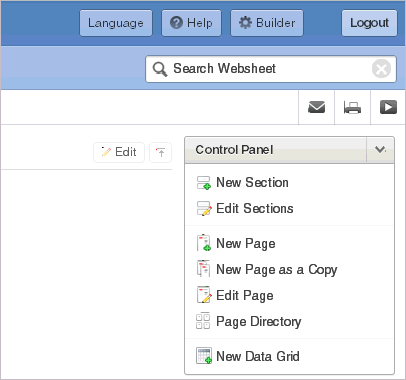
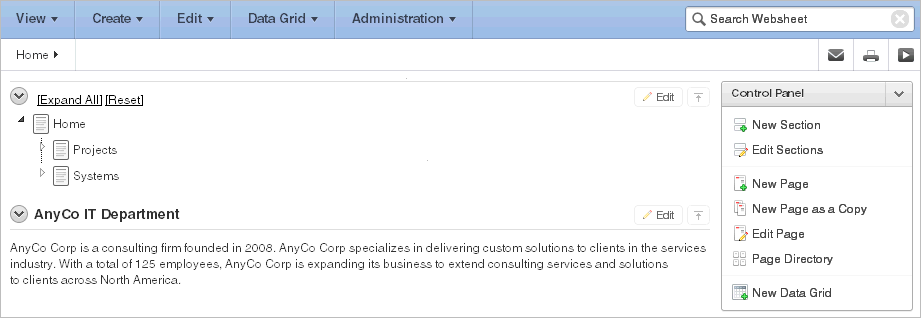
2.2.5 About the Control Panel
The Control Panel displays on the right side of most Websheet pages. To hide or display the Control Panel, click the arrow to the right of the region title.

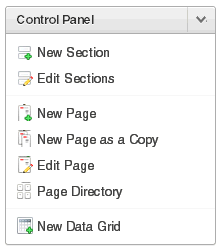
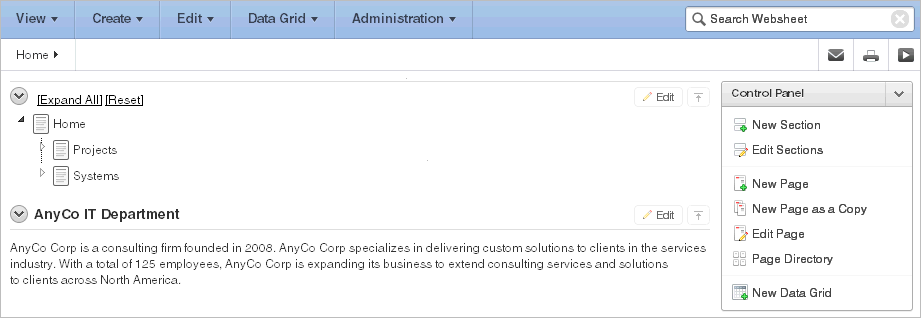
Description of the illustration websheet_control_panel.gif
The Websheet Control Panel contains the following options:
-
New Sections. See "About Adding and Editing Page Sections".
-
Edit Sections. See "About Adding and Editing Page Sections".
-
New Page. See "Adding a New Page".
-
New Page as a Copy. See "Copying an Existing Page".
-
Edit Page. See "Editing Page Details".
-
Page Directory. See "Viewing the Page Directory".
-
New Data Grid. See "Creating a Data Grid".
2.3 Managing Websheet Pages
You can add pages to a Websheet manually, or copy existing pages.
Tip:
You can also add a new page by clicking New Page and New Page as a Copy on the Control Panel.2.3.1 Adding a New Page
To add a new Websheet page:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Page.
-
On Create Page:
-
Name - Enter a page name. The page name displays as the window title and in the breadcrumb.
-
Page Alias - Identify the page alias. This alias enables you to link to this page. See "Linking to a Page".
-
Parent Page - If this page is part of a page hierarchy, then select the parent page.
-
Click Create Page.
-
2.3.2 Copying an Existing Page
To copy an existing page:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Page as a Copy.
-
In New Page Name, enter the name of the new page.
-
Click Copy Page.
A success message appears.
-
Select one of the following:
-
View Current Page
-
View New Page
-
Tip:
You can change the parent page by editing the Page Details. See "Editing Page Details".2.3.3 Editing Page Details
On Page Details, you can change the page name, alias, parent page, or page description.
To edit page details:
-
Run the Websheet application. See "Running a Websheet".
-
From the Edit menu, select Edit Page.
-
On the Details Page:
-
Name - Identifies the name of the page. The page name displays in the window title and in the breadcrumb.
-
Alias - A page alias enables you to create links in page sections to other pages. A page alias must be unique within an application. See "Linking to a Page".
-
Owner - Identifies the owner of the page.
-
Parent Page - Identifies the parent page. The defined parent page is used to construct breadcrumbs and navigation between pages.
-
Page Description - Descriptive text that describes the page.
-
-
Click Apply Changes.
A success message appears.
Tip:
You can also edit page details by clicking Edit Page on the Control Panel.2.4 About Adding and Editing Page Sections
This section describes how to add and edit page sections.
2.4.1 About Section Types
Websheets are organized into pages which consist of containers called sections. To each Websheet page, you can add the following section types:
-
Text - Display entered text, inline images, and inline reports, and links to reports, data grids, other pages, files, external URLs, and so on. You can create and modify text sections using an intuitive WYSIWIG editor. See "About Text Sections".
-
Navigation - Add dynamically generated navigation to subordinate pages or page sections. See "About Navigation Sections".
-
Data - Create inline reports based upon a data grid or report. See "About Data Sections" and "About Adding Data Reports".
-
Chart - Create inline charts based upon a data grid or report. See "About Chart Sections".
-
PL/SQL - Select a data grid to generate SQL and SQLVALUE queries to use within your application. See "About PL/SQL Sections".
2.4.2 About Editing Sections
To edit a page section:
-
Run the Websheet as described in "Running a Websheet".
-
Click the Edit icon that displays in the upper right of each section.

Description of the illustration websheet_edit_sect.gif
The Edit Section page appears.

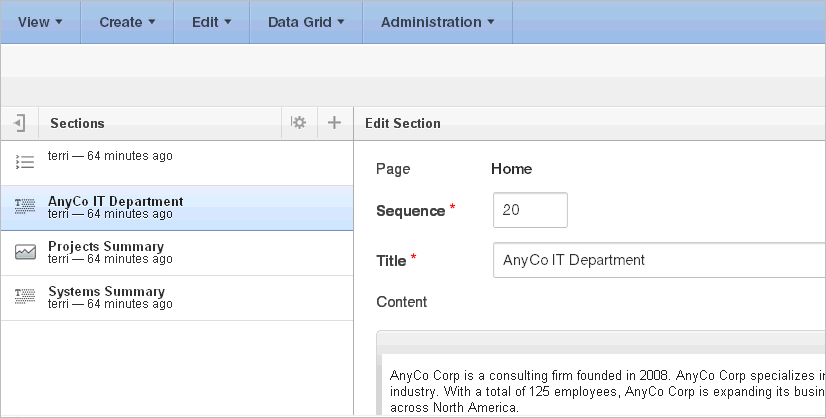
Description of the illustration websheet_edit_sect2.gif
Tip:
The left side of the Edit Section page lists all sections on the current page. The current section is highlighted. To go to another section, select it. -
Edit the section and click Apply Changes.
2.4.3 Deleting Page Sections
To delete a page section:
-
Run the Websheet as described in "Running a Websheet".
-
Click the Edit icon that displays in the upper right of the section.
The Edit Section page appears.
-
Click Delete.
2.4.4 Editing Section Titles and Display Order
You can change the section title or display order on the Edit Sections page.
To edit all sections:
-
Run the Websheet application. See "Running a Websheet".
-
From the Edit menu, select Edit Sections.
The Edit Sections page appears.

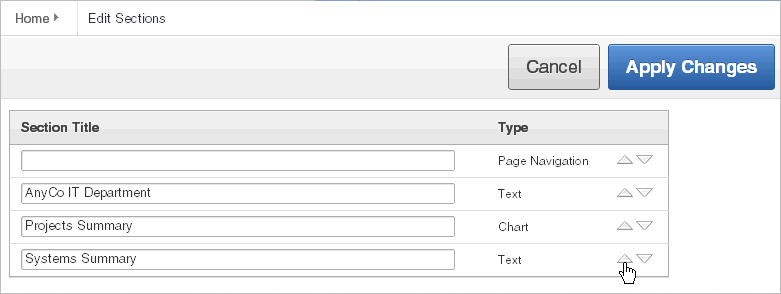
Description of the illustration websheet_edit_sections.gif
-
To edit the section title, enter a new title.
-
To change the section order, click the Up and Down arrows adjacent to the section title.
-
Click Apply Changes.
Tip:
You can also edit sections by clicking Edit Sections on the Control Panel.2.5 About Text Sections
To add text to a Websheet page, you create a Text section. You can type directly into a text section, or copy and paste content from a spreadsheet. Copying and pasting from a spreadsheet creates a new section for each spreadsheet row.
2.5.1 Adding a Text Section
To add a text section:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Section.
-
When prompted for the section type, select Text and click Next.
-
On Create Text Sections select either:
-
Create single text section
-
Create multiple text section from Spreadsheet
-
-
If you select Create single text section:
-
Sequence - Enter the section display sequence.
-
Title - Enter a section title.
-
Content - Enter text. To learn more about formatting text, see "Editing a Text Section".
-
Click Create Section.
-
-
If you select Create multiple text section from Spreadsheet:
-
First Row Contains Column Headings - Select this option if applicable.
-
Paste Spreadsheet Data - Paste a two column spreadsheet or other tab delimited data. The first column must contain the section title and the second column must contain the section content.
-
Click Create Section.
Tip:
You can also add a new section by selecting New Section on the Control Panel. -
2.5.2 Editing a Text Section
You can edit and format text sections using an intuitive WYSIWIG editor.
To edit a text section:
-
Run the Websheet as described in "Running a Websheet".
-
Click the Edit icon that displays in the upper right of the section.

Description of the illustration websheet_edit_sect.gif
The Edit Section page appears.
-
Edit the text in the field provided.
Tip:
To learn more about adding or embedding links, see "Understanding Markup Syntax". -
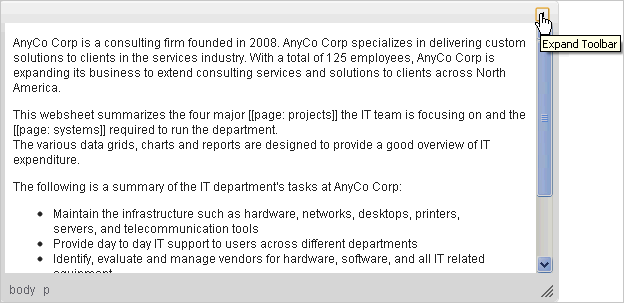
To change the formatting, click the Expand Toolbar icon in the upper right corner.

Description of the illustration websheet_toolbar2.gif
The Toolbar appears. When you pass your cursor over an icon, a descriptive tooltip displays.
-
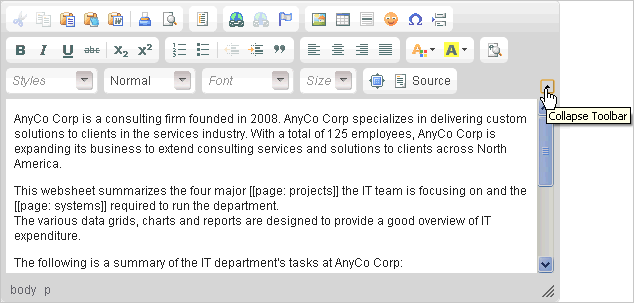
To hide the toolbar, click the Collapse Toolbar icon.

Description of the illustration websheet_toolbar.gif
-
To save your changes, click Apply Changes.
2.6 About Navigation Sections
By creating a Navigation section, you can add dynamically generated navigation to subordinate pages or page sections.
See Also:
"About Navigation Sections", "Deleting Page Sections", and "Editing Section Titles and Display Order"2.6.1 Adding a Navigation Section
To add a navigation section:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Section.
-
When prompted for the section type, select Navigation and click Next.
-
For Navigation Type:
-
Select either:
-
Page Navigation - Creates navigation of all pages in the Websheet.
-
Section Navigation - Creates navigation for all section on a page.
-
-
Click Next.
-
-
If you select Page Navigation, specify the following:
-
Sequence - Enter the section display sequence.
-
Title - Enter a section title.
-
Starting Page - Select the starting page from which to display hierarchical navigation.
-
Maximum Levels - Select the maximum number of levels (or tree depth) to display.
-
Order Siblings - Select the order of siblings by column. If not defined, then the siblings are sorted by the page name.
-
Click Create Section.
-
-
If you select Section Navigation, specify the following:
-
Sequence - Enter the section display sequence.
-
Title - Enter a section title.
-
Click Create Section.
-
2.7 About Adding Data Grids
Data grids are sets of data displayed in rows and columns. Data grids store data in a similar way to how spreadsheets store data. Once created, the structure can be modified as needed over time.
2.7.1 About Data Grids
You can define the structure of a data grid using column names, data sources, and basic validations, or you can create a data grid by pasting spreadsheet data. Once created, the structure can be modified as needed.
Users can alter the layout of report data by selecting columns or by applying filters, highlighting, and sorting. Users can also define breaks, aggregations, group bys, computations, and different charts. Additionally, users can create multiple variations of a data grid and save them as named reports, for either public or private viewing. You can also use the data from a data grid and include it as a chart or report within any page.
See Also:
"About Chart Sections"2.7.2 Creating a Data Grid
You can create a data grid by either defining the structure (that is, the column names, data sources, and basic validations), or by pasting in spreadsheet data. In addition to the defined columns, the following standard columns are always included within each data grid: owner, created by, created on, updated by, updated on, row order, and annotation (files, notes, links, and tags).
2.7.2.1 Creating a Data Grid from Scratch
When you create a data grid from scratch you must define the column names, datatypes, and basic values. Once you have created the basic structure, you can then populate it with data.
To create a data grid from scratch:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Data Grid.
Tip:
You can also select New Data Grid on the Control Panel. -
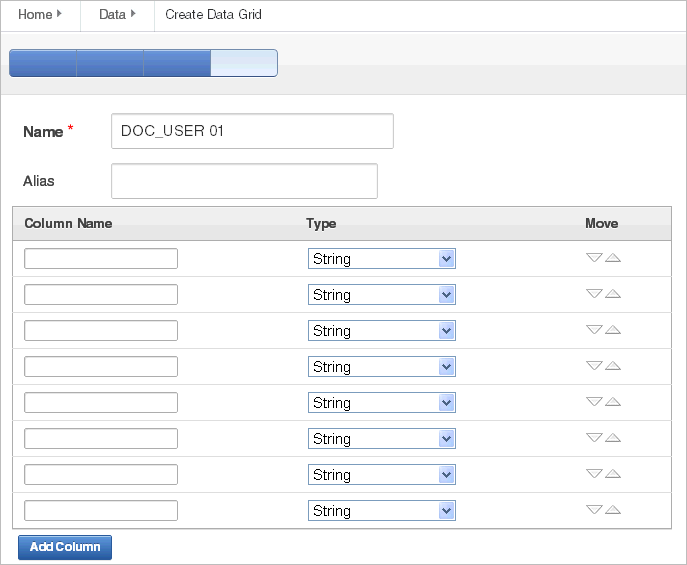
When prompted for the section type, select From Scratch and click Next.

Description of the illustration data_grid_srcatch.gif
-
Specify the following:
-
Name - Enter a data grid name.
-
Alias - Enter a data grid alias. Use this alias to link to this data grid within other page sections. A data grid alias must be unique within an application.
-
Define the data grid structure by specifying the column name and data type. To change the order, click the Up and Down arrow under Move.
To add more columns, click Add Column.
-
Click Create Data Grid.
The data grid appears.
-
-
To add data, click Add Row. See "Editing Data Grid Data".
2.7.2.2 Creating a Data Grid by Copying and Pasting Spreadsheet Data
To create a data grid by copying and pasting spreadsheet data:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Data Grid.
Tip:
You can also select New Data Grid from the Create menu or the Control Panel. -
When prompted for the section type, select Copy and Paste and click Next.
-
Specify the following:
-
Name - Enter a data grid name.
-
Alias - Enter a data grid alias. You can use this alias to link to this data grid within page sections. A data grid alias must be unique within an application.
-
First Row Contains Column Headings - Select this option if applicable.
-
Paste Spreadsheet Data - Copy and paste the data you want to load from a spreadsheet program.
-
Click Upload.
A data grid appears.
-
2.7.3 Copying a Data Grid
To copy a data grid:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select an existing data grid.
The data grid appears.
-
From the Manage menu, select Copy.
-
Enter a new data grid name and click Copy.
2.7.4 Viewing and Editing a Data Grid
Once you create a data grid, you can view and edit it on the Data page.
Tip:
Data grids display as an interactive report. To learn more about interactive reports and using the Actions menu, see "Using Interactive Reports" and "Using the Actions Menu".2.7.4.1 Accessing the Data Page
To access the Data page:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select View All.
An interactive report appears displaying all data grids.
Tip:
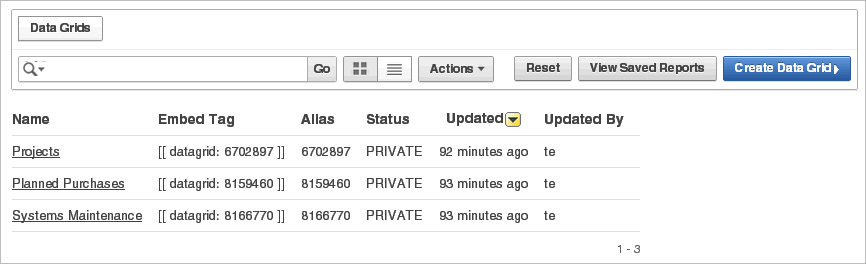
If icons display, then click the View Report icon.The Report view appears.

Description of the illustration data_page_rpt.gif
By default, the Report view displays the data grid Name, Alias, Status, Created, and Updated By columns. The Embed Tag column displays the syntax used to include a link to the report or data grid from within a section of a page.
-
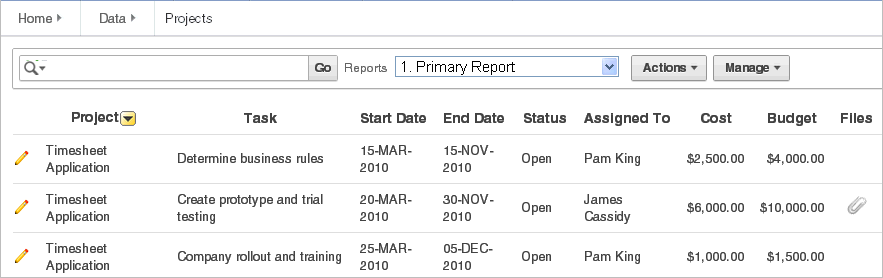
Select a data grid.
The data grid appears.

Description of the illustration data_grid_view.gif
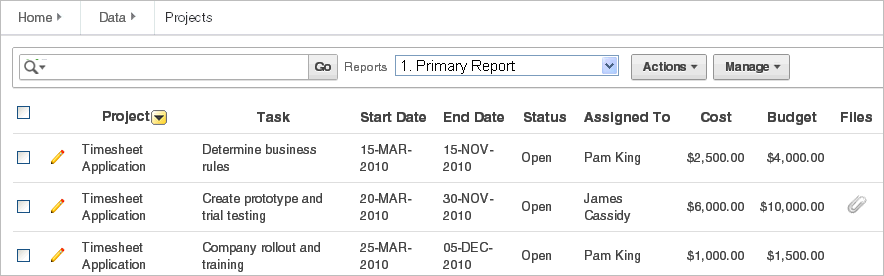
2.7.4.1.1 Toggling Check Boxes
When viewing a data grid, you can enable and disable check boxes. From the Manage menu, select Toggle Check Boxes. By selecting this option, check boxes display to the left of each row.

Description of the illustration data_grid_toggle.gif
2.7.4.2 Editing Data Grid Data
To edit data grid data:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
To add another row:
-
Click the Add Row button.
A form appears.
-
Edit the fields provided and click either Save or Save and Add Another.
-
2.7.4.3 Editing Data Grid Columns Manually
To manually edit data grid columns:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
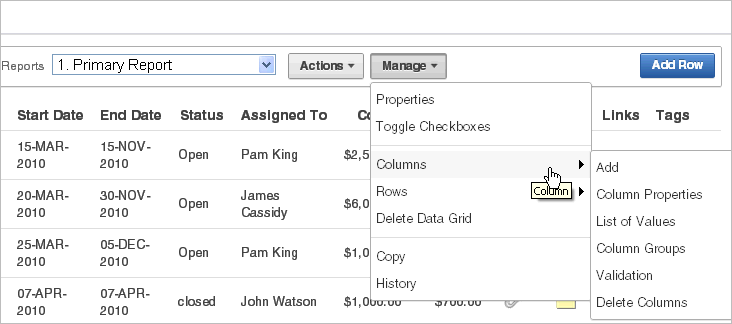
From the Manage Menu, select Columns.

Description of the illustration data_grid_col.gif
The following submenu displays:
-
Add - Adds a new column. Enables you to define all column properties such as the column name, type, whether a value is required, list of values, default type, and default text.
-
Column Properties - Editable properties include sequence, group, required value, label, format, heading, width and height, column type, default text, list of values, and help text.
-
List of Values - Enables you to restrict the values a user can enter. You associate a list of values with a column on Column Properties.
-
Column Groups - Create a group and add columns to the group. Add / Edit row page displays groups as a subsection under the Data region and lists columns within the group. By using groups, you can control the Add / Edit row page display.
-
Validation - Create a column validation and error message.
-
Delete Columns - Select columns to delete.
-
-
Select a submenu option and follow the on-screen instructions.
2.7.4.4 Editing Data Grid Rows Manually
To manually edit data grid rows:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
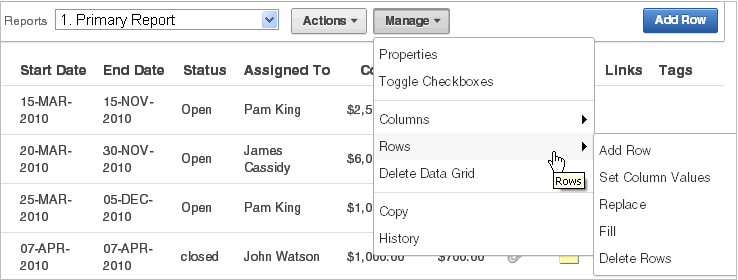
From the Manage Menu, select Rows.

Description of the illustration data_grid_row.gif
The following submenu displays:
-
Add row - Adds a new row.
-
Set Column Values - Set a predefined value for a column.
-
Replace - Search and replace row values.
-
Fill - Fill NULL column values with a column value from the above cell.
-
Delete Rows - Select rows to be deleted.
-
-
Select a submenu option and follow the on-screen instructions.
2.7.4.5 Editing a Single Data Grid Row
To manually edit a single data grid row:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
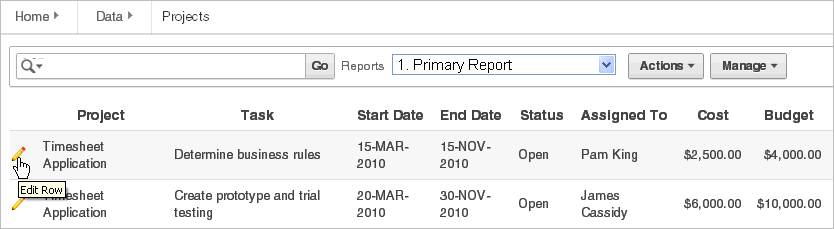
Locate the row to be edited and click the Edit Row icon.

Description of the illustration data_grid_edit_row.gif
The Add/Edit Row page appears.
-
Edit the appropriate rows and click Apply Changes.
Tip:
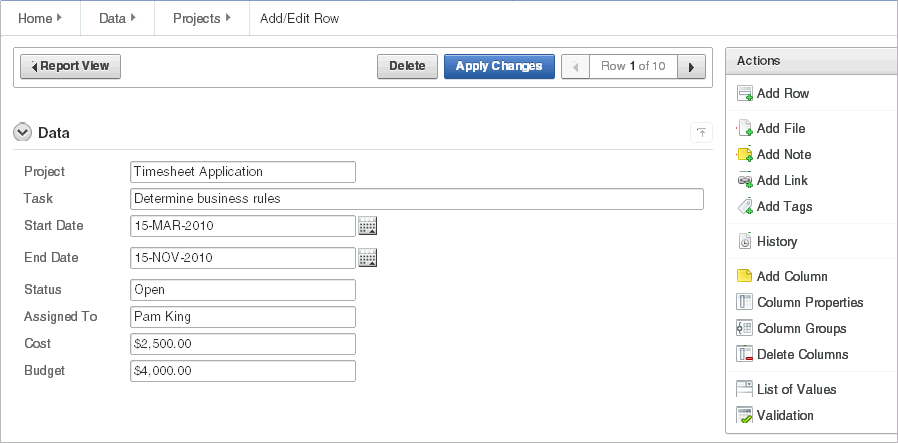
You can use the Actions region on the Add/Edit Row page to add a new row, add annotations, view a history of changes, edit column properties and group, delete columns, and create a list of values or a validation.2.7.4.5.1 Adding Annotations to a Single Data Grid Row
To add annotations (that is, files, notes, links, and tags) to a single data grid row:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
Locate the row to be edited and click the Edit Row icon.
The Add/Edit Row page appears.

Description of the illustration data_grid_annot.gif
-
From the Actions region, select one of the following:
-
Add File
-
Add Note
-
Add Link
-
Add Tags
-
-
Follow the on-screen instructions.
See Also:
"Managing Annotations"2.7.4.5.2 Displaying Annotation Columns in a Data Grid Report
To display annotation columns in a data grid report:
-
Add annotations to the data grid report as described in "Adding Annotations to a Single Data Grid Row".
-
To include the columns in the data grid report:
-
View the data grid report.
-
Click the Actions menu and then Select Columns.
-
In the Select Columns region, move the columns (for example, Files, Notes, Links, and Tags) to Display in Report.
-
Click Apply.
-
-
To ensure that all users can see the columns, developers can save the revised layout as the default report.
To save a new default report:
-
Click the Actions menu and select Save Report.
The Save Report Region appears.
-
In Save Report:
-
Save - Select As Default Report Settings.
-
Name - Enter a name for the report.
-
Description - Enter an optional description.
-
Click Apply.
-
-
2.7.4.6 Editing Data Grid Properties
You can change the name, alias, and description of a data grid on the Data Grid Properties page.
To edit data grid properties:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
From the Manage menu, click Properties.
The Data Grid Properties page appears.
-
Edit the fields provided and click Apply.
2.7.4.7 Creating a Bookmark Link to a Data Grid
To bookmark directly to a data grid or a row, use the following syntax:
ws?p=100000:DG_<data grid alias> ws?p=100000:DG_<data grid alias>::ROW_ID:<data grid row ID>
The data grid row ID is an ID column value of the APEX$_WS_ROWS table.
To get a link to a specific data grid row:
-
Run the data grid.
-
Click the Edit Row icon.
-
Note the URL in the browser.
2.7.5 Viewing the Data Grid Change History Log
The View Change History log displays a report of data grid changes. This report lists the row, column name, old value, new value, user who authored the change, and how long ago the change occurred.
To view a history of data grid changes:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
From the Manage menu, select History.
2.7.6 Deleting a Data Grid
To delete a data grid:
-
Run the Websheet application. See "Running a Websheet".
-
From the Data Grid menu, select a data grid.
The data grid appears.
-
From the Manage menu, select Delete Data Grid.
-
Confirm your selection and click Delete.
2.8 About Adding and Editing Data Content
This section describes how to add and edit data content.
2.8.1 About Available Data Sources
Websheets can include data sources. Once defined, you can incorporate these data sources into Websheet page sections. Websheets can include the following data sources:
-
Data Grids - Data grids are highly customizable, editable tabular reports. Data grids enable you to maintain data within the Websheet that is stored within the Oracle Database. See "About Adding Data Grids".
-
Reports - Reports are queries defined against tables or views that exist within your Oracle Database. See "About Adding Data Reports".
2.8.2 About Enabling Support for Creating Data Reports
To define a data report, your Websheet developer must enable the Allow SQL and PL/SQL attribute on the Application Properties page. By default, this attribute is disabled.
Tip:
Only a Websheet application developer can edit the Allow SQL and PL/SQL attribute on the Application Properties page. To learn more, see "Editing Websheet Application Properties" in Oracle Application Express Application Builder User's Guide.2.8.3 About Incorporating Data into Websheet Pages
Data grids and data reports can be incorporated into page sections in the following ways:
-
Within a data section. See "About Adding Data Reports".
-
Within a chart section. See "Adding a Chart Section".
-
Linking to a data grid. See "Linking to a Data Grid".
-
Include a single value or tabular results of queries See "Using SQL and SQLVALUE Syntax".
2.9 About Adding Data Reports
Data reports are contributor defined queries on tables or views within the underlying Oracle Database.
Tip:
Before you can add a data report, your Websheet application developer must enable the Allow SQL and PL/SQL attribute on the Websheet properties page. By default, this attribute is disabled. To learn more, see "Editing Websheet Application Properties" in Oracle Application Express Application Builder User's Guide.2.9.1 About Data Reports
Data reports, unlike data grids, are query-only and based on existing data from the Oracle Database. You can specify the table or view name and retrieve all columns or write a SQL statement to retrieve the required data.
Users can alter the layout of report data by selecting columns or by applying filters, highlighting, and sorting. Users can also define breaks, aggregations, group by, computations, and different charts. Additionally, users can create multiple variations of a data grid and save them as named reports, for either public or private viewing. You can also use the data from a data report and include it as a chart or report within any page.
2.9.2 Creating a Data Report
You can create a data report by either simply entering the table or view name, or by providing a SQL query.
To create a data report:
-
Run the Websheet as described in "Running a Websheet".
-
From the Report menu, select New Report.
Tip:
You can also select New Report on the Control Panel.The Create Report page appears.
-
For Report Source, identify how to develop your source. Options include:
-
Table - Select Table and enter the following:
-
Table or View Name - Select the name of the table or view on which to base the report.
-
Report Name - Enter the name of the report.
-
Report Alias - Enter a report alias. A Report alias is used for linking to the Report within page sections. A Report alias must be unique within an application.
-
-
SQL Query - Select SQL Query and enter the following:
-
Report Name - Enter the name of the report.
-
Report Alias - Enter a report alias. A Report alias is used for linking to the Report within page sections. A Report alias must be unique within a Websheet.
-
Query - Enter the SQL query that defines your report.
-
-
Click Next.
-
-
Confirm your selections and click Create Report.
2.9.3 Viewing and Modifying a Data Report
To view or modify a data report:
-
Run the Websheet as described in "Running a Websheet".
-
From the Report menu, select View All.
The Report page appears.
-
Select the report.
The report appears.
-
To edit report attributes:
-
From the Manage menu, click Edit Attributes.
The Report Attributes page appears.
-
Edit the attributes and click Apply Changes.
-
-
To edit the report query:
-
From the Manage menu, click Edit Query.
The Report Query page appears.
-
To save your changes, click Apply Changes.
-
2.9.4 Deleting a Data Report
To delete a data report:
-
Run the Websheet as described in "Running a Websheet".
-
From the Report menu, select the report.
The report appears.
-
Select the report.
The report appears.
-
From the Manage menu, click Edit Attributes.
The Report Attributes page appears.
-
Click Delete.
2.10 About Data Sections
You can create data sections based upon a data grid or report.
See Also:
"About Adding and Editing Data Content"2.10.1 Adding a Data Section to a Page
Once you create a data grid or report, you add it to a page by adding a data section.
To add a data section:
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Section.
-
When prompted for the section type, select Data and click Next.
-
Specify the following:
-
Data Section Source - Select either Data Grid or Report.
-
Display Sequence - Enter the section display sequence.
-
Data Grid/Report - Select the data grid or report to be used to display the data section.
-
Report Settings to Use - For the selected data grid or report, select the report settings to use. This selection enables you to filter the rows and columns you want to display and set the columns to display.
Tip:
If you do not have a saved report with the settings you need, create it now before adding the section. -
Title - Enter the section title.
-
Include - Select whether to add the following:
-
Add Row (available if Data Section Source is data grid)
-
Edit Row(available if Data Section Source is data grid)
-
Search Field
-
-
Style - Choose a user interface style.
-
Click Next.
-
-
Click Create Section.
2.10.2 Editing a Data Section
Once you have added a data report to a page, you can change the section sequence, title, and user interface style.
To edit a data section:
-
Run the Websheet as described in "Running a Websheet".
-
Click the Edit icon that displays in the upper right of the section.
The Edit Section page appears.
-
Edit the fields provided. See item Help for more details.
-
To save your changes, click Apply Changes.
2.11 About Chart Sections
You can create inline charts based upon a data grid or report.
See Also:
"About Adding and Editing Data Content"2.11.1 Adding a Chart Section
To add a chart section:
-
Run the Websheet application. See "Running a Websheet".
-
Create a data grid or report. See "About Adding Data Grids" and "About Adding Data Reports".
-
From the Create menu, select New Section.
-
When prompted for the section type, select Chart and click Next.
-
On Select Chart Type:
-
Select one of the following:
-
Column
-
Horizontal Bar
-
Pie
-
Line
-
-
Click Next.
-
-
Specify the following:
-
Display Sequence - Enter the section display sequence.
-
Data Grid - Select a data grid.
-
Report Settings to Use - For the selected data grid or report, select the report settings to use. Use this option to filter the rows and columns you want to display.
If you do not have a saved report with the settings you need, then create it now before adding the section.
-
Section Title - Enter the section title.
-
Click Next.
-
-
Specify the following:
-
Chart Label - Select the column to be used as the Label.
In Axis Title for Label, enter the title to display on the axis associated with the column selected for Label.
-
Chart Value - Select the column to be used as the Value. If your function is a COUNT, a Value does not need to be selected.
In Axis Title for Value, enter the title to display on the axis associated with the column selected for Value.
-
Function - Select a function to be performed on the column selected for Value.
-
Sort - Select the chart sort direction.
Check Enable 3D to display the chart in 3D.
-
Click Next.
-
-
On the summary page, confirm your selections and click Create Section.
2.11.2 Editing a Chart Section
To edit a chart section:
-
Run the Websheet application. See "Running a Websheet".
-
Click the Edit icon that displays in the upper right of the section.
The Edit Section page appears.
-
Edit the fields provided. See item Help for more details.
-
Click Apply Changes.
2.12 About PL/SQL Sections
Users with PL/SQL knowledge can create PL/SQL sections and write their own code against the associated schema.
Tip:
PL/SQL sections are only available if the Websheet application developer has enabled the Allow SQL and PL/SQL attribute on the Websheet Properties page. To learn more, see "Editing Websheet Properties" in Oracle Application Express Application Builder User's Guide.See Also:
"Deleting Page Sections"2.12.1 Adding a PL/SQL Section
To add a PL/SQL section:
-
Enable SQL and PL/SQL on the Websheet Properties page. See "Editing Websheet Properties" in Oracle Application Express Application Builder User's Guide.
-
Run the Websheet application. See "Running a Websheet".
-
From the Create menu, select New Section.
-
When prompted for the section type, select PL/SQL and click Next.
-
Specify the following:
-
Sequence - Enter the section display sequence.
-
Title - Enter the section title.
-
Enter PLSQL - Enter a PL/SQL anonymous block of code.
-
If applicable, select Do not validate PL/SQL code (parse PL/SQL code at runtime only). Select this option to create the section even when an error occurs. Use this option to create the section and then debug it later.
Tip:
To view an example, click PL/SQL Example. -
-
Click Create Section.
2.12.2 Editing a PL/SQL Section
To edit a PL/SQL section:
-
Run the Websheet as described in "Running a Websheet".
-
Click the Edit icon that displays in the upper right of the section.
The Edit Section page appears.
-
Edit the following:
-
Sequence - Enter the section display sequence.
-
Title - Enter the section title.
-
Enter PL/SQL - Enter a PL/SQL anonymous block of code.
-
-
To save your changes, click Apply Changes.
2.13 Understanding Markup Syntax
This section describes syntax for adding links to Websheet pages, page sections, external URLs, data grids, or for including SQL or SQLVALUE syntax.
Tip:
A Help button displays in the upper right corner of each Websheet page. The Help page, Markup Syntax, lists all the different syntax options described in this section.See Also:
"Managing Uploaded Files and Images"2.13.1 Linking to a Page
To include links in page sections to other pages in a Websheet, use the syntax described below. If the page exists, a link displays. If the page does not exist, a link to create the page displays. Note that the use of the page: identifier is optional.
[[ page: <page alias> | <link name> ]] [[ <page alias> | <link name> ]]
[[page: home]] [[mypage | My Page]]
One of the most colorful fish is the [[ clownfish | Clown fish]].
2.13.2 Linking to a Section
To include links to a page section, use the syntax below. If the section exists, a link displays. If the section does not exist, a link to create the section displays. Note that if the section is not prefaced by a page, it is assumed the section is on the current page.
[[ section: <page alias> . <page section> | <link name> ]] [[ section: <page section> | <link name> ]]
Syntax Example Linking Within the Current Page:
[[section: clownfish | Clown Fish]]
Syntax Example Linking to a Different Page:
[[section: fish.clownfish | Clown Fish]]
One of the most colorful fish is the [[ section: clownfish | Clown fish]]. Visit or fish page to see the [[ section: fish . clownfish | Clown fish]], also known as Nemo.
2.13.3 Linking to External URLs
To include links to external URLs in page sections, use the syntax below. Note that the use of the url: identifier is optional. To have the link open in a new browser window, use the popup prefix.
[[ url: <url> | <link name> ]] [ popupurl: <url> | <link name> ]] [[ <url> | <link name> ]]
[[url: http://www.company.com/store | commpanystore]] [[popupurl: http://www.company.com/store | commpanystore]] [[http://www.searchengine.com | searchengine]] [[http://www.searchengine.com ]]
You can buy Company software on the [[http://www.company.com/store | Company Store]] website.
2.13.4 Linking to a Data Grid
To include links to data grids within page sections, use the syntax below. You can use these links to view the data grid or to create new data. Note that data grid can be one or two words.
[[ data grid: <datagrid alias | <link name> ]] [[ datagrid: <datagrid alias | <link name> ]] [[ datagrid: <datagrid alias . <saved report name (may not be private)> | <link name> ]]
[[ data grid: todo list | To Do List ]] [[ data grid: todo list . open todo items | To Do List ]] [[ datagrid: todo list | To Do List ]]
Please review the [[ data grid: todo list | To Do List ]] and ensure your tasks can be accomplished by Friday.
2.13.5 Using SQL and SQLVALUE Syntax
By using SQL or SQLVALUE syntax, you can include single value and tabular results of queries against data grids or tables and views within sections of a page. The SQLVALUE tag displays the first column of the first row returned by the SQL query. Use this syntax to embed data within a sentence (for example: There are currently 5 types of cats.). For tabular results, use the SQL tag. Using SQL tag produces a searchable report. However, you can disable the search option by using the NOSEARCH syntax.
When working with data grids, there are a few more options (shown under Syntax) and a few more rules. Basic rules when writing a data grid query include:
-
Enclose the data grid name or data grid alias with braces. For example:
{Cat Facts} -
Enclose the data grid column names with double quotation marks. For example:
"Type of Cat"
To learn more about advanced rules, see "About Advanced Data Grid Queries Rules".
Syntax for Queries Against Tables and Views:
[[sql: <select statement> ]] [[sql: <select statement | limit="<maximum rows>" nosearch style="<style number>" ]] [[sqlvalue: <select statement> ]]
[[sql: <select statement> ]] [[sql: <select statement | limit="<maximum rows>" nosearch style="<style number>" edit_row add_row show_sql ]] [[sqlvalue: <select statement> ]] [[sqlvalue: <select statement> | show_sql ]]
In Context SQL Tag Syntax Examples:
[[sql: select ename "Employee Name", sal "Salary" from emp order by sal desc | limit="10" style="2"]].
[[sql: select "Type of Cat",
"Estimated Population",
"Largest Threats",
"Top Speed",
"Scientific Name",
"IUCN Status",
"Weight",
"Study Date"
from {Cat Facts} | add_row edit_row ]]
In Context SQLVALUE Tag Syntax Examples:
We have [[sqlvalue: select count(*) from emp]] employees in our database,
[[sqlvalue: select count(*) from emp where deptno=10 ]] work in department 10.
We are currently tracking [[sqlvalue: select count(*) from {Cat Facts} ]]
types of cats.
2.13.6 About Advanced Data Grid Queries Rules
Advanced data grid query rules include:
-
The query must reference the data grid only once to include an edit or add row link (that is, you cannot join the data grid to itself within the query).
-
The first column must be the primary key of the data grid to include an edit row link (that is, the column that uniquely identifies the row of data). If the "edit_row" option is included and the query has a single select statement, the primary key column is included automatically. If the query contains multiple select statements, you can use the
"APXWS_DATA_GRID_PK"substitution (always enclosed with double quotation marks) as the first column in theSELECTstatement to include the primary key to include an edit row link. -
Report column names are the column name from the data grid, but can be modified using standard SQL column aliasing syntax. For example, the following displays the data from the
Minimum Numbercolumn but the heading displays asMin:select "Minimum Number" "Min" from ...
-
If a column name is longer than 30 characters, you only include the first 30 characters as the name. For example, use:
"% of Estimated Lions per Region"
Instead of:
"% of Estimated Lions per Region"
-
To display the query that is executed, include the "
show_sql" option. By including this option, the query displays above the included report. Although this is a good approach for debugging, Oracle does not recommend "show_sql" for a production application.
2.14 Managing Annotations
You can add commentary and additional details to a web page by adding annotations. Annotations can be in the form of uploaded files, notes, links, and tags. Annotations can be added to both pages and data grid records.
2.14.1 Managing Uploaded Files and Images
You can upload files and images to a Websheet page using the Files region. Once uploaded, you can display uploaded images within a page section or embed download links to files.
2.14.1.1 Uploading Files and Images
To upload files and images to a Websheet:
-
Log in to and run the Websheet. See "Running a Websheet".
-
Under Files on the right side of the page, click the Add File icon.

Description of the illustration websheet_files.gif
-
On the Add File page:
-
File - Browse to locate the file to upload. Once uploaded, the file is associated with the current page. You can reference an uploaded file in any page using the image or file syntax. See "Displaying an Uploaded Image Inline" or online Help, Markup Syntax.
-
Alias - A file alias enables you to embed download links or image links within page sections. A file alias must be unique within an application.
-
Description - Enter descriptive text to describe the file.
-
-
Click Add File.
2.14.1.2 Including a Download Link in a Page Section
You can embed a download link within a page section to uploaded files using the following syntax.
[[ file: < file name > | < link name > ]] [[ file: < file alias > | < link name > ]]
[[file: myfile ]] [[file: myfile.xls ]] [[file: myfile | My File ]]
This [[file: parts01.xls | spreadsheet ]] documents our part numbers.
2.14.1.3 Displaying an Uploaded Image Inline
After you upload an image, you can display it within any page section of an application by embedding a download link using the following syntax. You can reference an uploaded image using the image name or image alias.
Images defined for the current page are used before images associated with other pages. If image names are ambiguous, the most recently created image displays.
[[ image: < file name > | < properties > ]] [[ image: < file alias > | < properties > ]]
[[image: myimage ]] [[image: theimagename.jpg ]] [[image: myimage | width="600" alt="my image" ]]
This diagram [[image: diagram1]] illustrates the work flow.
2.14.1.4 Editing or Deleting Uploaded Files
To edit details or delete uploaded files:
-
Log in to and run the Websheet. See "Running a Websheet".
-
In the Files region, click the Edit File icon.
The Details page appears.
-
To edit file details:
-
Edit the fields provided. See item Help for more details.
-
To accept your changes, click Apply Changes.
-
-
To delete a file:
-
Click Delete.
-
To accept your changes, click OK.
-
2.14.2 Adding Tags
Tags facilitate keyword searching within a Websheet.
2.14.2.1 Adding Tags
To add tags to a Websheet page:
-
Log in to and run the Websheet. See "Running a Websheet".
-
Under Tags on the right side of the page, click the Add Tag icon.

Description of the illustration websheet_tags.gif
-
Enter tags in the field provided. Separate multiple tags with a comma.
-
Click Apply Changes.
2.14.2.2 Editing Existing Tags
To edit existing tags:
-
Log in to and run the Websheet. See "Running a Websheet".
-
In the Tags region, click the Edit Tag icon.
The Details page appears.
-
Edit the tags and click Apply Changes.
2.14.3 Adding Notes
Notes record user comments.
2.14.3.1 Adding Notes
To add notes to a Websheet page:
-
Log in to and run the Websheet. See "Running a Websheet".
-
Under Notes on the right side of the page, click the Add Note icon.

Description of the illustration websheet_notes.gif
-
Enter text in the field provided.
-
Click Add Note.
2.14.3.2 Editing or Deleting Existing Notes
To edit or delete existing notes:
-
Log in to and run the Websheet. See "Running a Websheet".
-
In the Notes region, click the Edit Note icon.
-
To edit file details:
-
Edit the fields provided. See item Help for more details.
-
To accept your changes, click Apply Changes.
-
-
To delete a note, click Delete.
2.14.4 Viewing and Deleting Annotations
You can view and delete all Websheet annotations on the Annotations page. Annotations include uploaded files, notes, links, and tags that were either added to a Websheet page or to a specific row in a data grid.
2.14.4.1 Accessing the Annotations Page
To access the Annotations page:
-
Log in to and run the Websheet. See "Running a Websheet".
-
From the View menu, select Annotations.
The Annotations page appears.

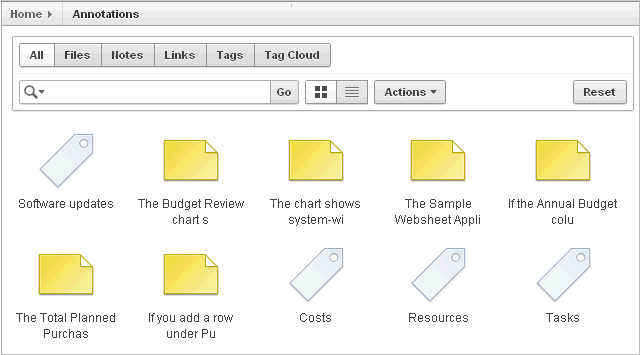
Description of the illustration websheet_annot.gif
The Annotations page displays as an interactive report. To learn more about interactive reports, see "Using Interactive Reports" and "Using the Actions Menu".
-
To view specific type of annotation, click the Files, Notes, Links, Tags, or Tag Cloud tabs.
2.14.4.2 Deleting Annotations
To delete uploaded files, notes, link, or tags:
-
Log in to and run the Websheet. See "Running a Websheet".
-
From the View menu, select Annotations.
The Annotations page appears.
-
Select an annotation type by clicking the appropriate tab at the top of the page.
-
If not selected, click the View Report icon.
-
Click the appropriate tab: Files, Notes, Links, Tags, or Tag Cloud.
-
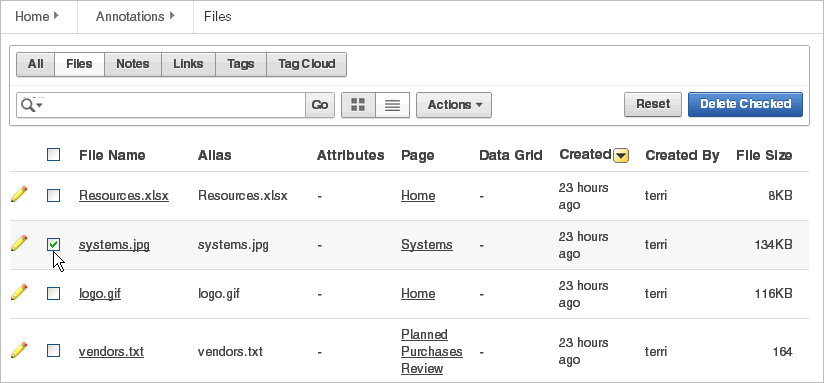
Select the annotations to delete.

Description of the illustration websheet_annot_del.gif
-
Click Delete Checked.
2.15 Managing Websheet Applications
This section describes how to change your Websheet password, email a Websheet to another user, and print a Websheet.
2.15.1 Changing Your Websheet Password
To change your Websheet password:
-
Log in to and run the Websheet. See "Running a Websheet".
-
From the Administration menu, select Change My Password.
The Change Password page appears.
-
Follow the on-screen instructions and click Change Password.
2.15.2 Emailing a Websheet Page
To email a Websheet page:
-
Log in to and run the Websheet. See "Running a Websheet".
-
Locate the page you want to email.
-
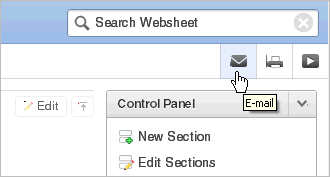
Click the Email icon above the Control Panel.

Description of the illustration websheet_mail_pg.gif
-
On the Email Page:
-
To - Enter the target email address.
-
Subject - Enter a description of this email.
-
Body - Enter the email content you want to include along with the Websheet page link.
-
-
Click Send.
An email link to the currently selected page is automatically included in your email message.
See Also:
"Configuring Email" in Oracle Application Express Administration Guide2.15.3 Printing a Websheet Page
To print a Websheet in printer-friendly mode:
-
Log in to and run the Websheet. See "Running a Websheet".
-
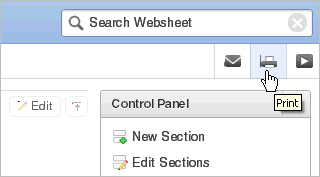
Click the Print icon above the Control Panel.

Description of the illustration websheet_print.gif
The page displays in printer-friendly mode.
-
Print the page.
2.16 Viewing Websheets
Use the options on the View menu to access presentation mode, view a page directory, access a page history, and view an application directory.
2.16.1 About Presentation Mode
Presentation mode enables a single Websheet page to be viewed as a presentation. Each page section displays one at a time as a slide. Users can navigate between sections by using the right and left arrow keys, by using the right and left arrow controls on the top right of the page, or by entering a section number to quickly jump to a specific section.
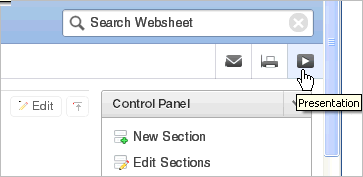
To view a Websheet in presentation mode, click the Presentation icon on the far right side of the page.

Description of the illustration websheet_pres.gif
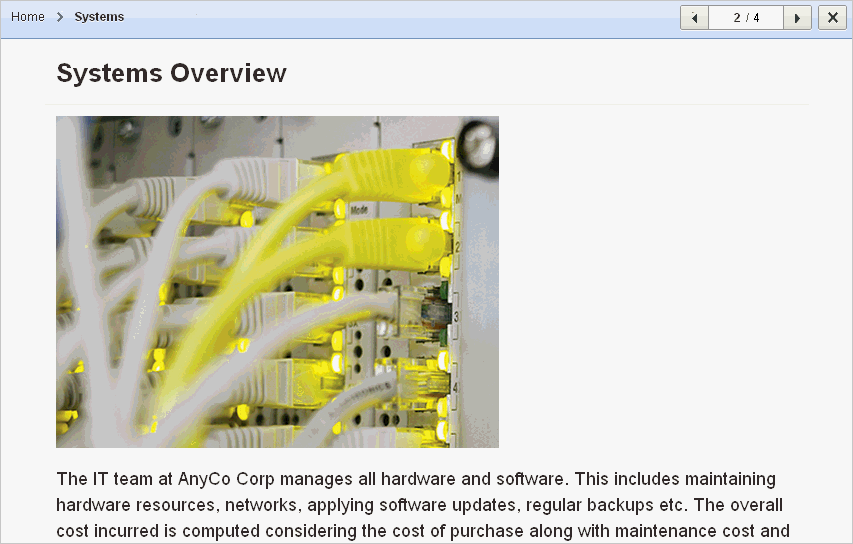
In Presentation mode, each page section displays as a separate page.

Description of the illustration websheet_pres2.gif
Use the navigation bar on the upper right of the page to scroll forward and backward from section to section. To exit Presentation mode, click the Exit icon or press ESC.
2.16.2 Viewing the Page Directory
Use the Page Directory to view all pages in the current Websheet. Each Websheet can contain any number of pages.
To access the Page Directory:
-
Log in to and run the Websheet. See "Running a Websheet".
-
From the View menu, select Page Directory.
The Page Directory displays as an interactive report. To learn more about interactive reports and using the Actions menu, see "Using Interactive Reports" and "Using the Actions Menu".
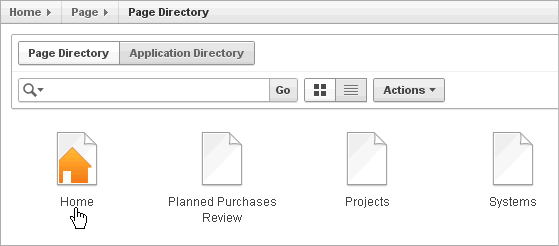
By default, the Page Directory displays in icon view.

Description of the illustration websheet_pg_dir1.gif
One page in each Websheet is designated as the home page. The home page is the starting page that displays when you run the Websheet. In Icon view, the home page displays as a page with orange outline of home.
-
To view the page as a report, click the View Report icon.
By default, Report view displays the following columns: Name, Doc Type, Created, Created By, Updated On, Updated By, Parent Page, and Grand Parent Page.
2.16.3 Viewing Page History
Use the Page History to view a log of all changes to the current page.
To view the Page History:
-
Log in to and run the Websheet. See "Running a Websheet".
-
Select a page.
-
From the View menu, select Page History.
The Page History displays as an interactive report.
A Search bar displays at the top of the page. Available controls include:
-
Select columns to search - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wildcard characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search or applies a filter.
-
View Icons - Displays each Websheet as a large icon.
-
View Report - Displays each Websheet as a line in a report.
-
Actions menu - Use the Actions menu to customize the report view. See "Using the Actions Menu".
-
-
To view changes in a Calendar format, click Calendar.
2.16.4 Viewing the Websheet Directory
Use the Websheet Directory to navigate to another Websheet application.
To access the Websheet Directory:
-
Log in to and run the Websheet. See "Running a Websheet".
-
From the View menu, select Websheet Directory.
A Search bar displays at the top of the page. Available controls include:
-
Select columns to search - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wildcard characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search or applies a filter.
-
View Icons - Displays each Websheet as a large icon.
-
View Report - Displays each Websheet as a line in a report.
-
Actions menu - Use the Actions menu to customize the report view. See "Using the Actions Menu".
-
-
To view a Websheet:
-
In Icon view, click the appropriate icon.
-
In Report view, click the Run icon in the Actions column.
-