7.7 Understanding Page-Level Items
An item is part of an HTML form. An item can be a text field, text area, password, select list, check box, and so on. Item attributes affect the display of items on a page. For example, these attributes can impact where a label displays, how large an item is, and if the item displays next to or below the previous item.
See Also:
"Understanding Application-Level Items", "How Item Attributes Affect Page Layout", "About the Item Finder", and "About Page Specific Utilities"7.7.1 Differences Between Page Items and Application Items
There are two types of items: page items and application items. Page items are placed on a page and have associated user interface properties, such as Display Only, Label and Label Template. Examples of page-level items include a check box, date picker, display as text, file browse field, popup list of values, select list, or a text area. Application items are not associated with a page and therefore have no user interface properties. You can use an application item as a global variable.
See Also:
"Understanding Application-Level Items"7.7.2 Viewing Items on the Page Definition
You create and edit page-level items on the Page Definition. In both Component and Tree view, items display in the Page Rendering section. See "Switching Between Tree and Component View".
7.7.2.1 Viewing Items in Tree View
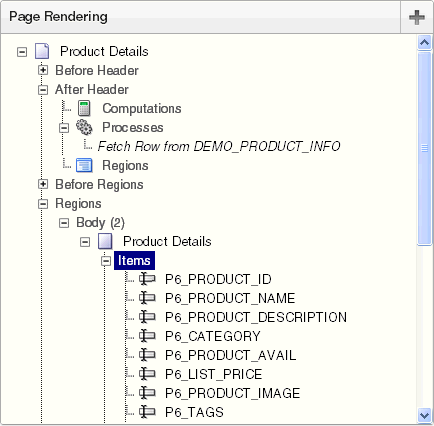
In Tree view, items display within a tree under the region which contains them.

Description of the illustration pg_def_items_tree.gif
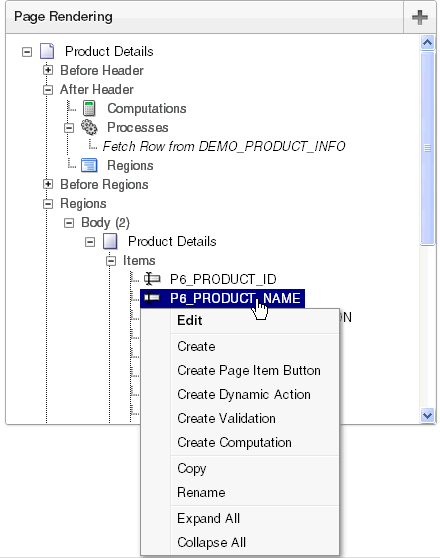
To edit or add an item, right-click to display a context menu. Then, make a selection from the context menu.
Tip:
You can also edit an item by double-clicking the item name or selecting the name and pressing ENTER. See "Editing a Page in Tree View".
Description of the illustration pg_def_item_menu.gif
To edit multiple items at once, right-click Items and select Edit All. The Items page appears. See "Editing Multiple Items Simultaneously".
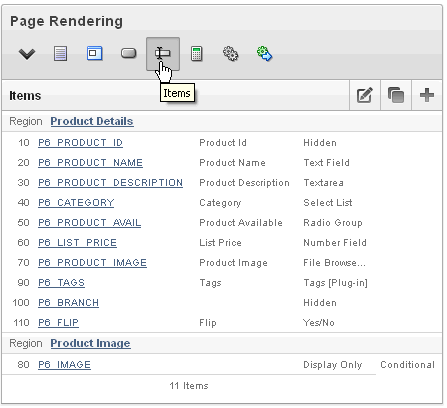
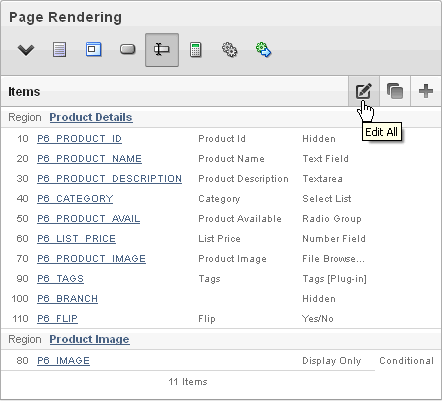
7.7.2.2 Viewing Items in Component View

Description of the illustration pg_def_items.gif
In Component view, items display under the Items. You can temporarily hide all other subsections by clicking the Items icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display next to the section title:
-
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all items at once. See "Editing Multiple Items Simultaneously".
-
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing item.
-
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create an item.
Items are organized by region. To edit an item, click the item name.
See Also:
"Editing Page Item Attributes"7.7.3 Creating Page-Level Items
You can create page-level items by running the Create Item Wizard.
7.7.3.1 About Item Naming Conventions
When specifying an item name, remember the following rules. Item names must:
-
Be unique within an application.
-
Not include quotation marks.
-
Begin with a letter or a number, and subsequent characters can be letters, numbers, or underscore characters.
-
Be case-insensitive.
-
Should not exceed 30 characters. Items longer than 30 characters cannot be referenced using bind variable syntax. See "About Bind Variable Syntax".
-
Cannot contain letters outside the base ASCII character set
As a best practice Oracle recommends including the page number when naming items. By default, wizards prefix page item names with P<page no>_<item name> (for example, P1_NAME).
7.7.3.2 Creating a Page-Level Item on the Page Definition
You create a page-level item by running the Create Item Wizard from the Page Definition.
To create a page-level item:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
If necessary, create an HTML region. See "Understanding Regions".
-
To access the Create Item Wizard:
-
Tree view - Under Page Rending, right-click the region to contain the item and select Create Page Item.
-
Component view - Under Items, click the Create icon.
The Create Item Wizard appears.
-
-
Select an item type. See "About Item Types".
When creating a Popup LOV, Color Picker, or Text Field with Calculator Popup, select Popup LOV and then the specific popup list of values type.
-
For Display Position and Name:
-
Item Name - Enter a name used to retrieve the value of the item. See "About Item Naming Conventions".
-
Sequence - Specify the sequence for this component. The sequence determines the order of evaluation.
-
Region - Select a region to contain this item.
-
Click Next.
-
-
Follow the on-screen instructions.
-
To learn more about a specific field, click the field label.
When help is available, the cursor changes to an arrow and question mark when you pass the cursor over an item. See "About Field-Level Help".
7.7.3.3 Creating a Static List of Values
One way to create a static list of values is to edit an item's List of Values definition. Note that this type of list of values is not reusable. As a best practice, create a list of values as a shared component whenever possible.
To create a static list of values:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Under Name, specify how the item is rendered. From Display As, select Select List.
-
Scroll down to List of Values.
-
Under List of Values, create a static list of values:
-
From Named LOV, select Select Named LOV.
-
In List of values definition, enter a definition using the following syntax:
STATIC[2]:Display Value[;Return Value],Display Value[;Return Value]
Where:
-
The first keyword may be
STATICorSTATIC2.STATICresults in the values being sorted alphabetically by display value.STATIC2results in the values being displayed in the order they are entered in the list. -
A semicolon separates the display value from the return value in each entry.
-
Return Valueis optional. If aReturn Valueis not included, the return value equals the display value.
-
-
-
To view help for a specific item on a page, click the item label. See "About Field-Level Help".
-
Click Apply Changes.
The examples that follow demonstrate syntax for three different static LOVs.
7.7.3.3.1 Example 1: Four Values Displayed in Alphabetical Order
In this example, the list of values has four values (Cow, Dog, Cat, and Lion) that display in alphabetical order. The return value of each entry equals the display value.
STATIC:Cow,Dog,Cat,Lion
7.7.3.4 Creating a Cascading List of Values
By creating a cascading list of values (LOV), one item on a page determines the list of values for another item. Application Builder includes cascading LOV support for the following item types: Select List, Shuttle, Checkbox, Radio Group, Popup LOV, and List Manager. To learn more about item types, see Appendix A, "About Item Types".
You create a cascading LOV by creating two items. To populate the second item, you specify a Cascading LOV Parent Item when running the Create Item Wizard or by editing the item's attributes.
The following example demonstrates how to create two related select lists where the value of the first list populates the second.
To create a cascading list of values:
-
Create the first item and name it P1_DEPTNO:
-
Create a select list item. See "Creating a Page-Level Item on the Page Definition".
-
For Item Type, select Select List.
-
For Display Position and Name:
-
Item Name - Enter:
P1_DEPTNO
-
Accept the remaining defaults and click Next.
-
-
For Item Attributes:
-
Label - Enter
Department -
Accept the remaining defaults and click Next.
-
-
For Settings, accept the defaults and click Next.
-
For List of Values:
-
Display Null Value - Accept the default, Yes.
-
Null Display Value - Enter - Select Department -
- Select Department -
-
In List of values definition, enter:
SELECT dname as d, deptno as r FROM dept ORDER BY dname -
Click Next.
-
-
Accept the remaining defaults.
-
Click Create Item.
-
-
Create the second item named
P1_EMPNO:-
Create a second item. See "Creating a Page-Level Item on the Page Definition".
-
For Item Type, select Select List.
-
For Display Position and Name:
-
Item Name - Enter:
P1_EMPNO
-
Accept the remaining defaults and click Next.
-
-
For Item Attributes:
-
Label - Enter
Employee. -
Accept the remaining defaults and click Next.
-
-
For Settings, accept the defaults and click Next.
-
For List of Values:
-
Display Null Value - Accept the default, Yes.
-
Null Display Value - Enter - Select Department -
- Select Employee -
-
From Cascading LOV Parent Item(s) - Select P1_DEPTNO.
-
In List of values definition, enter:
SELECT ename as d, empno as r FROM emp WHERE deptno = :P1_DEPTNO ORDER BY ename -
Click Next.
-
-
Accept the remaining defaults.
-
Click Create Item.
-
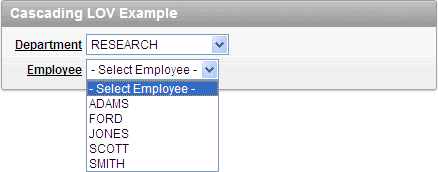
Two select lists appear. Making a selection in the Department select list, determines which individuals display in the Employees select list.

Description of the illustration cascading_lov.gif
See Also:
"Editing Page-Level Items"7.7.3.5 Creating Multiple Items Using a Tabular Form
To create multiple items simultaneously:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
If necessary, create an HTML region. See "Understanding Regions".
-
To access the Create Item Wizard:
-
Tree view - Under Page Rending, right-click the region to contain the item and select Create Page Item.
-
Component view - Under Items, click the Create icon.
The Create Item Wizard appears.
-
-
Click the Create multiple items using tabular form link at the bottom of the page.
-
On the Create Multiple Items page, specify the following:
-
Create Item(s) in Region - Select the region to contain the items.
-
Item Template - Select an item template.
-
For each item, enter the Sequence, Name, Label, Type and specify whether the item should be cached.
-
-
Click Create Multiple Items.
7.7.4 Editing Page-Level Items
You can edit page-level items by editing page item attributes or using the Edit All or Reorder Items icons.
7.7.4.1 Editing Page Item Attributes
Once you create a page item, you can edit it on the Edit Page Item page.
To edit page item attributes:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
Tip:
You can also edit an item by double-clicking the item name or selecting the name and pressing ENTER. See "Editing a Page in Tree View".The Edit Page Item page appears.
-
-
To learn more about a specific attribute on a page, click the attribute label. See "About Field-Level Help".
-
Click Apply Changes.
See Also:
"How Item Attributes Affect Page Layout" and "Understanding Cross-Site Scripting Protection"7.7.4.1.1 About Navigation Alternatives
The Edit Page Item page is divided into sections. The sections that display depend upon the Display As attribute.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
7.7.4.2 Defining Default Values
You define default values for an item using the attributes under Default on the Edit Page Item page. The default value is used when the item's value is not derived from session state and when the source value is NULL.
To define a default value for an item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Default.
-
In Default Value, enter a value.
-
From Default Value Type, select one of the following:
-
Static Text with Session State Substitutions
-
PL/SQL Function Body
-
PL/SQL Expression
-
-
Click Apply Changes.
7.7.4.3 Configuring Page Item Security
You can configure security for an item in Security region on the Edit Page Item page.
To configure page item security:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Security.
-
Configure the attributes described in Table 7-11.
Table 7-11 Edit Page Item, Security
Attribute Description Select an authorization scheme which must evaluate to TRUE in order for this component to be rendered or otherwise processed.
Select a Session State Protection level. Options include:
-
Unrestricted - The item may be set by passing the item in a URL or in a form. No checksum is required in the URL.
-
Restricted: May not be set from browser - The item may not be altered using the URL or POSTDATA. Select this option to restrict the way that the item value can be set to internal processes, computations, and so on. This attribute only applies to items that cannot be used as data entry items and is always observed, even if Session State Protection is disabled.
Use this attribute for application items or for page items having the following Display As types: Display Only (Save State=No), Text Field (Disabled, does not save state), and Stop and Start Grid Layout (Displays label only).
If Session State Protection is enabled, these additional attributes may be applied to items:
-
Checksum Required: Application Level - The item may be set by passing the item in a URL if a checksum is also provided that is specific to the workspace and application.
-
Checksum Required: User Level - The item may be set by passing the item in a URL if a checksum is also provided that is specific to the workspace, application, and user.
-
Checksum Required: Session Level - The item may be set by passing the item in a URL if a checksum is also provided that is specific to the current session.
See Also: "Understanding Session State Protection"
Session state that is sensitive can be encrypted when stored in Application Express session state management tables. To maintain session state encrypted for this item, set the value to Yes.
Values up to 4000 bytes in length can be encrypted. Attempts to encrypt values longer than 4000 bytes produce an error message.
This attribute only displays with some item types. Select Yes to prevent Cross-Site Scripting (XSS) attacks. Select No if you want that HTML tags which are stored in the page item or in the entries of a list of value are actually rendered.
Use this attribute to restrict the characters that can be saved in session state. Oracle Application Express displays an error message if a user tries to save data which does not conform to the selected character restriction. Available options include:
-
All Characters Allowed
No restriction applies.
-
Whitelist for a-Z, 0-9 and space
Only allow characters a-z, A-Z, 0-9, and space.
-
Blacklist HTML command characters (<>").
Do not allow reserved HTML characters
-
Blacklist &<>"/;,*|=% and --:
Do not allow &, <, >, ", /, ;, ",", *, |, =, % and "--" (PL/SQL comment).
-
Blacklist &<>"/;,*|=% or -- and new line
Do not allow &, <, >, ", /, ;, ",", *, |, =, %, "--", and new line characters
-
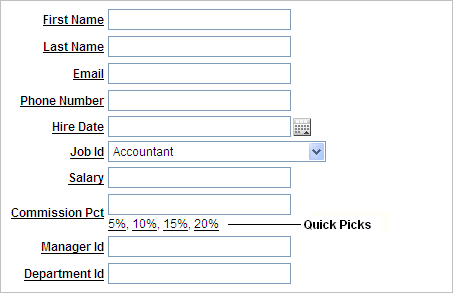
7.7.4.4 Creating a Quick Pick Selection
If the item type supports quick pick selection, use the Quick Picks attributes to define up to ten selections that display under a give item. Clicking on a quick pick sets the value of item. The following example shows quick picks for 5%, 10%, 15%, and 20%.

Description of the illustration quick_pick.gif
To create a quick pick:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Quick Picks.
-
From Show Quick Picks, select Yes.
-
Define the Label and Value for each quick pick:
-
Under Label, enter the label to display for each selection.
-
Under Value, enter the corresponding value.
-
-
In Link Attributes, enter additional attributes for the quick picks.
-
Click Apply Changes.
7.7.4.5 Editing Multiple Items Simultaneously
Item attributes control how items display on a page. You can use the Page Items page to edit the sequence, field label, template, region, and overall position for all items on a page. The sections that follow describe how to edit items using these pages.
See Also:
"How Item Attributes Affect Page Layout"7.7.4.5.1 Items
To edit multiple items simultaneously:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Items page:
-
Tree view - Right-click Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small page with a pencil on top of it.

Description of the illustration edit_all_item.gif
The Items tab appears.
A Navigation bar displays at the top of the page. Use the Item Name field to search for a specific item. Use the Page field to navigate to another page. To limit the display to just items in a specific region, make a selection from Regions list.
See Also:
"Editing Page Item Attributes"The Page Items page displays items in an editable report. Table 7-12 describes each editable attribute.
Table 7-12 Editable Attributes on Page Items
Attribute Description Sequence
Specify the display sequence for this component. The sequence determines the order of evaluation.
Prompt
Enter the label for this HTML form element. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label.
Field Template
Determines the label template. Label templates enable you to define the user interface attributes in a central place and share that definition among many labels.
Region
Defines the region in which the item displays. All items must be in a region.
New Line
Determines whether this item displays on the same line as the previous item or whether it displays on the next line. Items are laid out in an HTML table. Select Yes to have an item display as the first field in a new row in the table.
New Field
If set to Yes, this item is rendered into its own HTML table cell which is the default. If set to No, the item is rendered into the same HTML table cell as the previous page item.
Note that rendering into the same table cell looks more attached to the previous page item.
Width
Specifies the length (in characters) of the form element that displays for this item.
Height
Specifies the height (in lines) for text areas and multi select lists.
Column Span
Items are laid out in HTML tables. This property defines the value to be used for the
COLSPANattribute in the table cell.Row Span
Items are laid out in HTML tables. The attribute determines the value to be used for the
ROWSPANattribute in the table cell that the item displays in.Post Element
Text or HTML code is rendered immediately after the page item element.
-
7.7.4.5.2 Reassign Region Items
Use the Reassign Region Items page to assign items to a new region.
To assign items to a new region on the Reassign Region Items page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Click Reassign Region Items.
The Reassign Region Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Available options include:
-
Page - Select or enter a new number and click Go.
-
Show Region(s) - Select a region to display and click Go.
-
-
To reassign an item to another region:
-
Select the items to reassign.
-
From Assign to Region, select a new region.
-
Click Reassign.
-
7.7.4.5.3 Delete Multiple Items
Use the Delete Multiple Items page to simultaneously delete multiple items.
To delete multiple items:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Click Delete Multiple Items.
The Delete Multiple Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Use the Page field to navigate to a new page. Select or enter a new number and click Go.
-
To delete items:
-
Select the items.
-
Click Remove Items.
-
7.7.4.5.4 Viewing Item Utilities
The Utilities page includes Grid Edit pages and reports that enable you to edit items on multiple pages within a selected application.
To access the Utilities page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Select one of the following reports:
7.7.5 Referencing Item Values
You can reference item values stored in session state in regions, computations, processes, validation, and branches. Table 7-13 describes the supported syntax for referencing item values.
See Also:
"Managing Session State Values"Table 7-13 Syntax for Referencing Item Values
| Type | Syntax | Description |
|---|---|---|
|
SQL |
|
Standard bind variable syntax for items whose names are no longer than 30 bytes. Use this syntax for references within a SQL query and within PL/SQL code. |
|
PL/SQL |
|
PL/SQL syntax referencing the item value using the Avoid this syntax in SQL statements. It may result in performance problems. See Also: Oracle Application Express API Reference |
|
PL/SQL |
|
Standard PL/SQL syntax referencing the numeric item value using the Avoid this syntax in SQL statements. It may result in performance problems. See Also: Oracle Application Express API Reference |
|
Static Text (exact) |
|
Static text. Exact Substitution. Note: Exact substitution syntax should be avoided in SQL or PL/SQL code because it can result in SQL Injection vulnerabilities. |
You can set the value of an item in your application using any of the following methods:
-
For page-level items, use the Source Attribute to set the item value.
From the Page Definition, select the item name to view the Edit Page Item page. Scroll down to Source and edit the appropriate fields.
You can also set the value of an item in any region based on PL/SQL or a process using the following syntax:
BEGIN :MY_ITEM := 'new value'; END;
-
Pass the value on a URL reference using
f?psyntax. For example:f?p=100:101:10636547268728380919::NO::MY_ITEM:ABC
-
Set the value using a computation. Computations are designed to set item values. For example:
TO_CHAR(SYSDATE,'Day DD Month, YYYY');
-
Use the PL/SQL API to set an item value within a PL/SQL context. For example:
APEX_UTIL.SET_SESSION_STATE('MY_ITEM',SYSDATE);
7.7.6 Displaying Conditional or Read-Only Page Items
You can choose to have an item display conditionally or as read-only by editing attributes on the Edit Pages Item page.
7.7.6.1 Displaying Conditional Page Items
To display a conditional item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Conditions.
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
Click Apply Changes.
7.7.6.2 Displaying Read Only Page Items
To display a read-only item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Read Only. Under Read Only:
-
Make a selection from Read Only Condition Type.
Depending on the item type, a read-only item may be rendered as plain text or as nonenterable field. Not selecting a condition causes the item to render normally.
Tip:
Setting Condition Type to Never always renders the item as an enterable field. This setting overwrites any read-only condition setting defined at the region or page-level. -
Enter an expression in the fields provided.
-
In Read Only Element Table Cell(s) Attributes, enter attributes to be included in the HTML table cell tag,
<td>, that contains the item when displayed in read only mode. For example:bgcolor="#FF0000"
Tip:
Read Only Element Table Cell(s) Attributes only be displays if the application uses HTML tables to layout regions and page items.
-
-
Click Apply Changes.
7.7.7 Working with Multiple Select List Item
A multiple select item renders as a multiple select list form element which can be either a Multiselect List or Shuttle item type. When submitted, selected values are returned in a single colon-delimited string. You can handle values in this format in three ways:
-
Using the
INSTRfunction -
Using the
APEX_UTIL.STRING_TO_TABLEfunction -
Creating a shuttle
7.7.7.1 Using APEX_UTIL.STRING_TO_TABLE to Convert Selected Values
Suppose you had a report on the EMP and DEPT tables that is limited by the departments selected from a Department multiple select list. First, you create the multiple select item, P1_DEPTNO, using the following query:
SELECT dname, deptno FROM dept
Second, you return only those employees within the selected departments as follows:
SELECT ename, job, sal, comm, dname
FROM emp e, dept d
WHERE d.deptno = e.deptno
AND instr(':'||:P1_DEPTNO||':',':'||e.deptno||':') > 0
Next, assume you want to programmatically step through the values selected in the multiple select item, P1_DEPTNO. To accomplish this task, convert the colon-delimited string into a PL/SQL array using the APEX_UTIL.STRING_TO_TABLE function. The following example demonstrates how to insert the selected departments into an audit table containing the date of the query.
DECLARE
l_selected APEX_APPLICATION_GLOBAL.VC_ARR2;
BEGIN
--
-- Convert the colon separated string of values into
-- a PL/SQL array
l_selected := APEX_UTIL.STRING_TO_TABLE(:P1_DEPTNO);
--
-- Loop over array to insert department numbers and sysdate
--
FOR i IN 1..l_selected.count
LOOP
INSERT INTO report_audit_table (report_date, selected_department)
VALUES (sysdate, l_selected(i));
END LOOP;
END;
See Also:
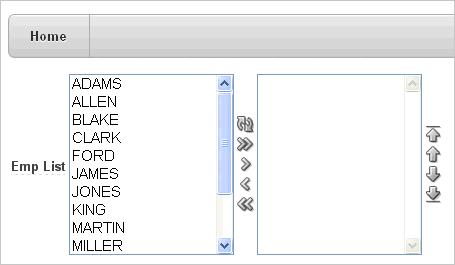
"STRING_TO_TABLE Function" in Oracle Application Express API Reference7.7.7.2 Creating a Shuttle Item Type
Suppose you have a form on the DEPT table that shows which employees are assigned to a given department. To make assigning employees to a department easier, you can create a shuttle item that lists employees alphabetically.
To create a shuttle item:
-
Create a new Form page on DEPT using Form on a Table with Report:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
For Page Type, select Form.
-
Under Forms, select Form on a Table with Report.
-
For Report Page, accept the defaults and click Next.
-
For Table/View Name, select DEPT.
-
Accept the remaining defaults and follow the on-screen instructions. To learn more about a specific field, click the item label.
-
-
Create a shuttle named P2_EMP_LIST and the form page.
-
Go the Page Definition for the form page.
-
Right-click the region containing the form and select Create Page Item.
-
For Item Type, select Shuttle.
-
For Item Name, enter
P2_EMP_LISTand click Next.Tip:
In this example, "P2" in the item nameP2_EMP_LISTindicates the item resides on page 2. -
For Item Attributes, accept the defaults and click Next.
-
For Setting, accept the defaults and click Next.
-
For List of Values:
-
List of Values Query - Enter:
SELECT ename, empno FROM emp ORDER BY 1
-
Click Next.
-
-
For Source:
-
Source Type - Select SQL Query (return color separated value)
-
Item Source Value - Enter:
SELECT empno FROM emp WHERE deptno = :P2_DEPTNO ORDER BY ename
-
Click Create Item.
-
-
Run the page by clicking the Run Page icon.

Description of the illustration shuttle_example.gif
-