8.2 Altering Page Attributes
Page attributes control specific characteristics of a page such as the page name, display attributes such as the page title and the associated page template, header text, and the selected authorization scheme. You access page attributes from the Page Definition.
8.2.1 Accessing Page Attributes
To edit page attributes:
-
Navigate to the Page Definition. See "Accessing the Page Definition".
-
To access the Edit Page:
-
Tree view - Under Page Rendering, double-click the page title at the top of the tree.
-
Component view- Under Page, click the Edit All icon.
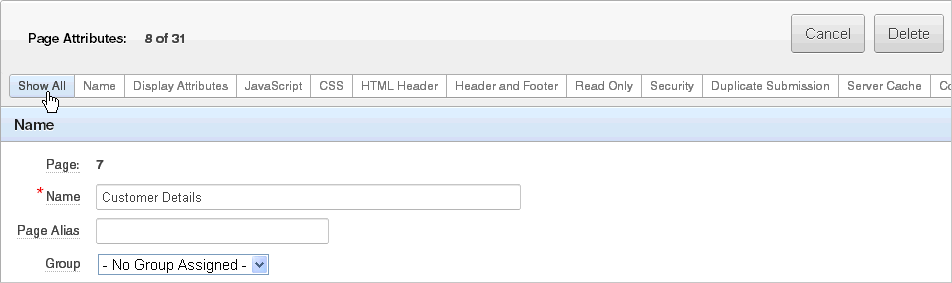
The Page Attributes page appears. Required values are marked with a red asterisk (*).
-
8.2.2 About Page Attributes
The Page Attribute page is divided into the following sections: Name, Display Attributes, JavaScript, HTML Header, Header and Footer, Read Only, Security, Duplicate Submission, Server Cache, Configuration, Error Handling, Help, and Comments.

Description of the illustration pg_att_nav.gif
You can access these sections by scrolling down the page, or by clicking a navigation buttons at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The topics that follow describe the specific sections of the Page Attributes page.
8.2.2.1 Name
Table 8-1 describes general attributes for the current page such as a page name, an optional alphanumeric alias, and associated page groups.
Table 8-1 Page Attributes: Name
| Attributes | Descriptions |
|---|---|
|
Identifies the name of the current page for application developers. This name is used in numerous pages and reports, along with the page number and page title. |
|
|
Enter an alphanumeric alias for this page. This alias must be unique within the current application. For example, if you were working on page 1 of application 100, you could create an alias called f?p=100:home |
|
|
Identify the page group you would like to associate with this page. Page groups do not affect functionality, but help developers manage the pages within an application. To remove a page from a group, select No Group Assigned and click Apply Changes. See Also: "Grouping Pages" |
8.2.2.2 Display Attributes
Table 8-2 describes general display attributes for the current page such as the selected page template, standard tab set, title, and cursor focus.
Table 8-2 Page Attributes: Display Attributes
| Attributes | Descriptions |
|---|---|
|
Select a page template to control the appearance of this page. Making a selection here overrides the default page template defined within the current theme. See Also: "Editing a Theme" |
|
|
Select a standard tab set to be used for this page. A standard tab set is associated with a specific page and page number. You can use standard tabs to link users to a specific page. See Also: "Creating Tabs" |
|
|
Enter a title to display in the title bar of the browser window. The Application Express engine uses the title you specify here in place of the #TITLE# substitution string used in the page template. This title is inserted between the HTML tag |
|
|
Specify the cursor focus. Available options include: |
|
|
Enter the Internet Media Type. An Internet Media Type is two-part identifier for file formats on the Internet. A Media Type is composed of at least two parts: a type, a subtype, and one or more optional parameters. This Media Type is used in the Content-Type HTTP header when rendering the page. The page-level Media type overrides the application-level media type. The default value for this attribute is |
8.2.2.3 JavaScript
Table 8-3 describes attributes that enable you to include JavaScript on the current page.
Table 8-3 JavaScript Attributes
| Attribute | Description |
|---|---|
|
Enter JavaScript file URLs for code to be loaded on this page. Each URL has to be written into a new line. If you provide a minified version of your file you can use the substitution string JavaScript file URLs you enter here replaces the Note: Do not include opening or closing script tags. Just write the URL. Examples:
|
|
|
Enter JavaScript code (for example, functions or global variable declarations) for code to be used on this page. If the code is used on multiple pages, consider putting it into an external JavaScript file to avoid duplication. Code you enter here replaces the Note: Do not to include opening or closing script tags. Just include the JavaScript code. To reference a shortcut, use: "SHORTCUTNAME" |
|
|
Enter JavaScript code to execute when the page loads. The code is executed after the JavaScript code generated by Oracle Application Express. Code you enter here replaces the Note: Do not to add any opening or closing script tags, just the JavaScript code. |
8.2.2.4 CSS
Table 8-4 describes attributes that enable you to include Cascading Style Sheet (CSS) files on the current page.
| Attribute | Description |
|---|---|
|
Enter Cascading Style Sheet file URLs to be loaded on this page. Each URL has to be written into a new line. If you provide a minified version of your file you can use the substitution string File URLs you enter here replace the Note: Do not include opening or closing link tags. Just include the file URL. Examples:
Note: Do not include opening or closing script tags. Just write the URL. To learn more, see item Help. |
|
|
Enter Cascading Style Sheet code to be used on this page. If the code is used on multiple pages, consider putting it into an external file to avoid duplication and to leverage browser caching of static files. Code you enter here replaces the Note: Do not include opening or closing style tags. Just include the cascading style sheet code. For example to set the CSS class
.display_only {
font-weight:bold;
}
|
8.2.2.5 HTML Header
Table 8-5 describes attributes for defining the page header and page HTML body text.
Table 8-5 HTML Header Attributes
| Attribute | Description |
|---|---|
|
Enter text to replace the
|
|
|
Enter text to be substituted in for your page template's |
8.2.2.6 Header and Footer
Table 8-6 describes attributes for defining the header and footer text.
8.2.2.7 Read Only
For Read Only Condition Type, select a condition type from the list that must be met in order for this page to render page items as a read-only. Depending on the item type, a read-only item is rendered as plain text or as a not enterable field. Not selecting a condition will cause the item to render normally.
A Read Only condition defined at the page-level is evaluated after the processes with a processing point of On Load - After Header have executed. This evaluation order enables a developer to reference a page item set by the Fetch process (or by any other process) and use that in the read only condition to make the page read only based on the data displayed.
Tip:
If you want some page items (for example a search field) or all page items of a specific region to always render as enterable page items independent of how this condition evaluates, then set the Read Only condition of those regions or page items to Never.8.2.2.8 Security
Table 8-7 describes attributes for defining authorization scheme and authentication requirements for the current page.
Table 8-7 Page Attributes: Security
| Attribute | Description |
|---|---|
|
Select an authorization scheme to be applied to the page. Authorization schemes are defined at the application-level and can be applied to many elements within the application. An authorization scheme is evaluated either once for each application session (at session creation), or once for each page view. If the selected authorization scheme evaluates to true, then the page displays and is subject to other defined conditions. If it evaluates to false, then the page does display and an error message displays. |
|
|
Specifies whether this page has been defined as public or requires authentication. If a page is identified as public, the page can be viewed before authentication. This attribute only applies to applications requiring authentication. The application's page sentry function can access this page attribute to identify pages that do not require prior authentication to view. The implementation of the authentication scheme's page sentry function determines if this attribute has any effect. See Also: "Establishing User Identity Through Authentication" |
|
|
Use this attribute to enable or prevent deep linking to an application page. Options include:
See Also: "Authentication" |
|
|
Page Access Protection |
Note: This attribute only displays if Session State Protection has been enabled for the application. See "Understanding Session State Protection". Select a Page Access Protection level for the current page:
|
|
Setting this attribute to On has no effect on the page. Setting this value to Off generates the following HTML in the FORM tag: autocomplete="off" |
|
|
Note: This feature requires a modern browser that support the HTTP header response variable Options include:
From a security perspective and as a best practice, Oracle recommends the browser cache should be disabled. This prevents the browser from storing sensitive data and ensures the browser always request pages if the URL changes. Otherwise, it may even be possible to go back in the browser history after a logout and see cached content of the former session. |
8.2.2.9 Duplicate Submission
Use the Allow duplicate page submissions list to specify whether users may process a page multiple times in a row. Set this attribute to No to prevent duplicate page submissions from being processed multiple times.
Examples of duplicate page submissions include:
-
A user clicks the Submit button multiple times.
-
You create a branch of type Branch to Page, and the user clicks the browser reload button.
In On duplicate page submissions go to this URL, enter a URL. Use this field if you set Allow duplicate page submissions to No. If you select No and a user attempts to submit the same page twice, Oracle Application Express displays an error message and a link to the URL you specify.]
8.2.2.10 Server Cache
Table 8-8 describes attributes to enable caching for the current page.
| Attribute | Description |
|---|---|
|
Specify whether to enable page caching by selecting Yes or No. Page caching can improve performance because the page displays from the cache instead of displaying dynamically. |
|
|
Specify the amount of time for which a cached page remains valid. |
|
|
Specify if the page should be cached by user. If Yes, the page is cached specifically for each user. If No, the same cached page is used for all users. |
|
|
Specify a condition. If the condition returns false, the page is rendered dynamically and is not to be cached. If the condition returns true, the page is displayed from the cache. |
|
|
Displays conditionally based on the selected Cache Page Condition. Enter values in this attribute based on the specific condition type selected. |
|
|
Displays conditionally based on the selected Cache Page Condition. Enter values in this attribute based on the specific condition type selected. |
See Also:
"Managing Cached Regions and Pages" in Oracle Application Express Administration Guide and "Utilizing Region Caching"8.2.2.11 Configuration
Select a build option for this page. You can use build options to enable or disable functionality. Most application attributes have a build option attribute. Do not specify a build option for the current page unless you plan to exclude the page in certain configurations.
Build options have two possible values: INCLUDE and EXCLUDE. If you specify an attribute as being included, then the Application Express engine considers it part of the application definition at runtime. Conversely, if you specify an attribute as being excluded, then the Application Express engine treats it as if it did not exist.
8.2.2.12 Error Handling
Table 8-9 describes attributes used to control or modify how an application logs errors.
In-line Error Notification Text, enter the error text that displays in the #NOTIFICATION_MESSAGE# template substitution string in the event an error occurs on the page.
Table 8-9 Page Attributes, Error Handling
| Attribute | Description |
|---|---|
|
Enter the error text that displays in the |
|
|
Enter the name of a PL/SQL error function to modify the existing error message and display location or log the error if one occurs. This function can reference a package function or standalone function in the database. For example: log_apex_error When referencing a database PL/SQL package or standalone function, use the #OWNER#.log_apex_error You must implement error handling functions using the syntax described in the
function <name of function> (
p_error in apex_error.t_error )
return apex_error.t_error_result
See Also: Note: Error handling specified at the page-level overwrites any error handling function specified at the application-level. See "Editing the Application Definition". |
See Also:
"Page Templates"