3.3 About Sample Database Application
This section describes the sample packaged application, Sample Database Application. Like all sample packaged applications, Sample Database Application is fully editable. This packaged application features an easy-to-use interface for viewing, updating, and searching order and customer information for clothing products. Users can navigate among the pages using the Home, Customers, Products, Orders, and Reports tabs.
3.3.1 Installing and Running Sample Database Application
To install Sample Database Application:
-
Go to the Packaged Applications page. See "Accessing the Packaged Applications Page".
The Packaged Applications page appears.
-
From the Category list, select Sample.
-
From the Type list, select Not Installed.
-
Locate Sample Database Application.
Tip:
Use the Category and Type lists to filter the display. -
Click the application image.
A summary page appears.
-
Click Install Application.
-
Select an Authentication scheme and click Next.
-
Click Install Application again.
A success message appears.
-
To run the application, click the Run Application icon.
-
Enter the appropriate login credentials:
-
Username - Enter your workspace username.
-
Password - Enter your workspace password.
-
Click Login.
-
3.3.2 Understanding Sample Database Application
Sample Database Application demonstrates the following functionality:
-
Examples of ways to display summary information, including a dial chart and summary reports
-
Reports and forms for viewing, updating, and adding customers, products, and orders
-
Flash charts and maps available in Oracle Application Express
-
A Calendar report
-
Mobile pages to replicate the majority of functionality available in the desktop pages
The following sections describe specific functionality available on each page.
See Also:
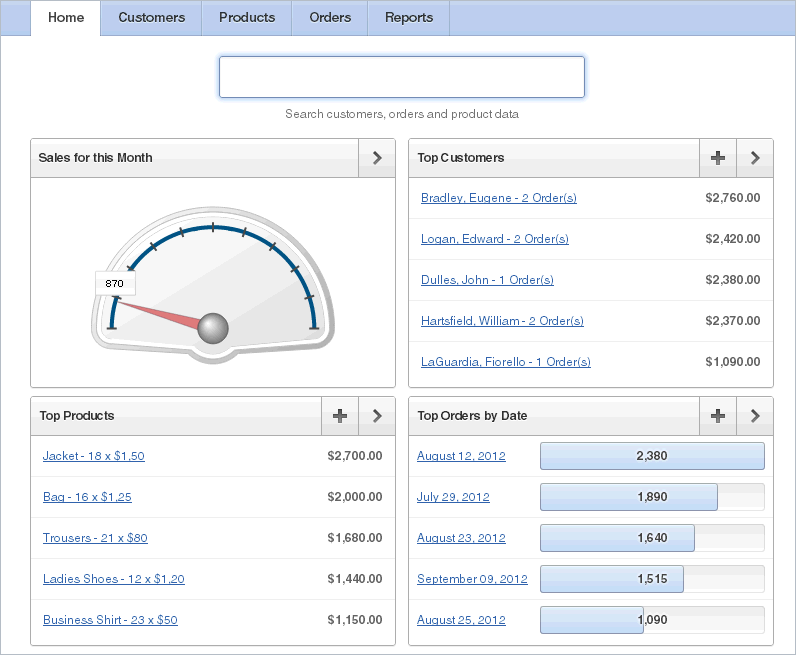
"What Is a Page?"3.3.2.1 About the Home Page

Description of the illustration sampl_app_plain.gif
The home page contains four main regions:
-
Sales Quota for this Month
-
Top Customers
-
Top Products
-
Top Orders by Date
Sales for this Month demonstrates the use of a Flash Dial chart. This chart displays a value based on an underlying SQL statement. Although not demonstrated in this example, you can enable an asynchronous refresh by editing the attributes of a Flash chart.
Top Customers is a report based on a SQL query and displays a subset of the information that appears on the Customers page. Users can link to additional details by clicking the customer name or by clicking the View Customer icon (a right arrow) in the upper right corner of the region.
Top Products is also a report based on an SQL query. This report displays a subset of the information that displays on the Products page. Users can link to product details by clicking the product name or by clicking the View Products icon in the upper right corner of the region.
Top Orders by Date displays orders by date and order amount. Users can view the Orders page by clicking the right arrow in the upper right corner.
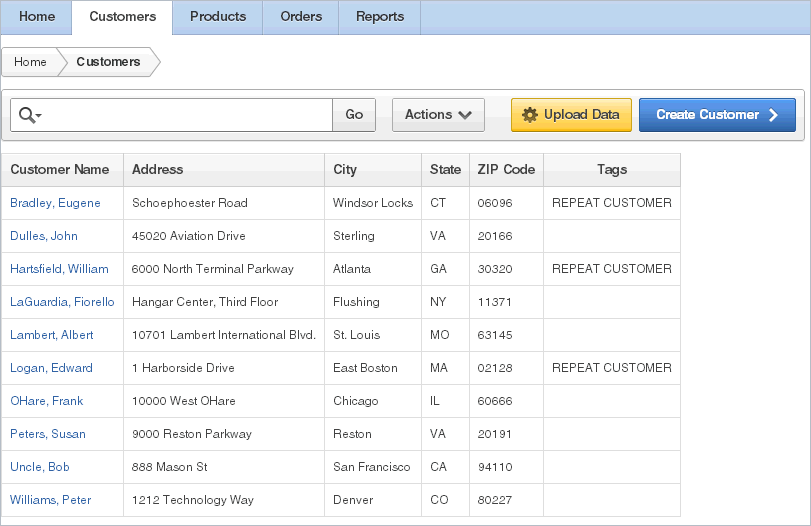
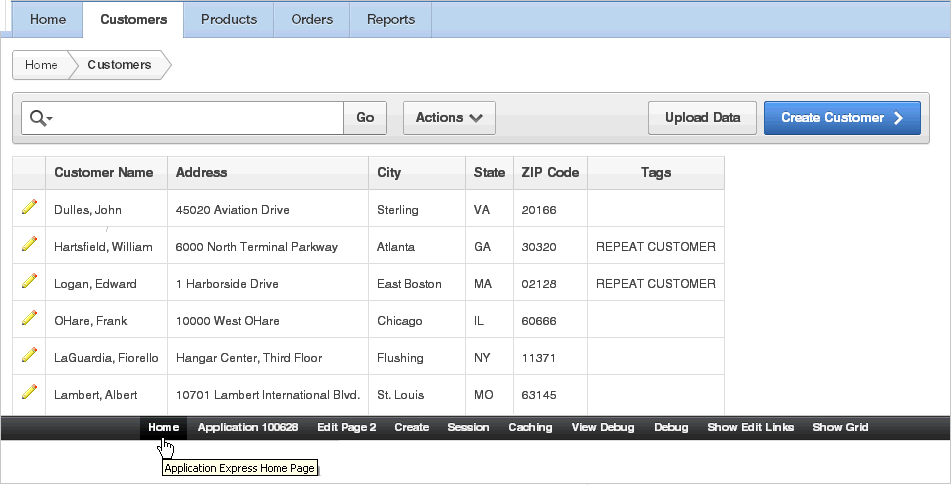
3.3.2.2 About the Customers Page
The Customers page enables users to view and edit customer information.

Description of the illustration customer.gif
Customers is an interactive report for tracking customer information. To search for a customer, enter a customer name in the Search field and click Go. To sort by customer name, click the column heading and then select the Up or Down arrow to sort in ascending or descending mode. See "Customizing Interactive Reports".
You can change the appearance of the report using the Actions menu. See "About the Actions Menu". To update existing customer information, click the Edit icon. To add a new customer, click the Create Customer button. To upload data, click the Upload Data button.
See Also:
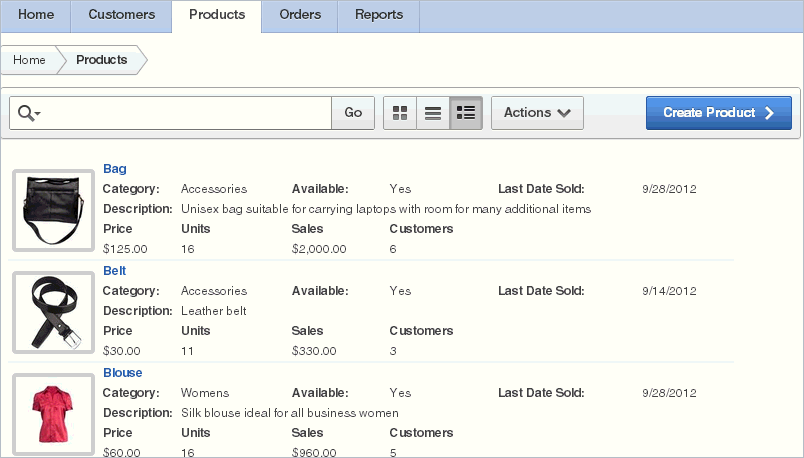
"Customizing Interactive Reports"3.3.2.3 About the Products Page
The Products page enables users to view and edit product information. The Products region displays product information. This region is based on a SQL query that uses a custom function for displaying images stored in the database.

Description of the illustration products.gif
By default, this page display in Detail view. You can change the view by clicking View Icons and View Report to the right of the Go button. In Report view, you can sort by product category by clicking the column heading and then selecting the Up or Down arrow to sort in ascending or descending mode. Users can change the appearance of the report using the Actions menu. See "About the Actions Menu". To edit a product description, click the Edit icon. To add a new product, click the Create Product button at the top of the page.
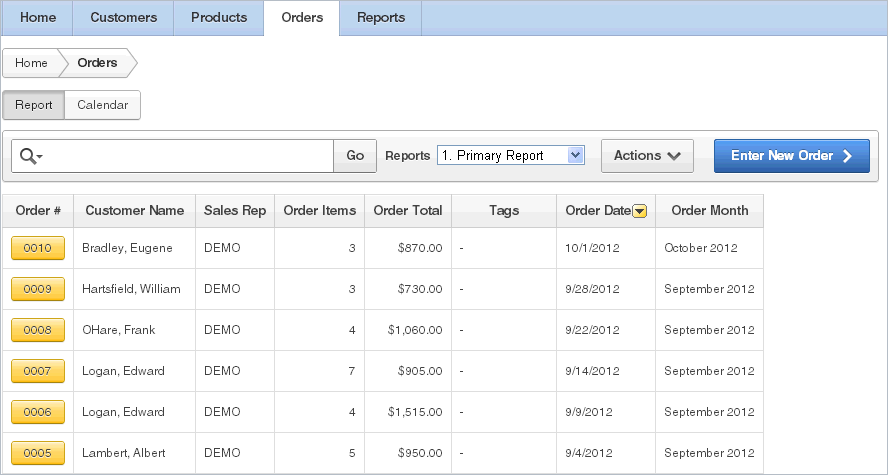
3.3.2.4 About the Orders Page
The Orders page enables users to view and edit customer orders.

Description of the illustration orders.gif
My Orders is an interactive report for tracking order information. To sort by column, click the column heading and then select the Up or Down arrow to sort in ascending or descending mode.
You can change the appearance of the report using the Actions menu. To view orders in a calendar, click Calendar. The Calendar appears. In the Order Calendar, you can link to a specific order, by clicking a calendar entry. To update existing customer information, click the Edit icon. To add a new order, click the Enter New Order button.
See Also:
"Creating Reports"3.3.2.5 About the Reports Page

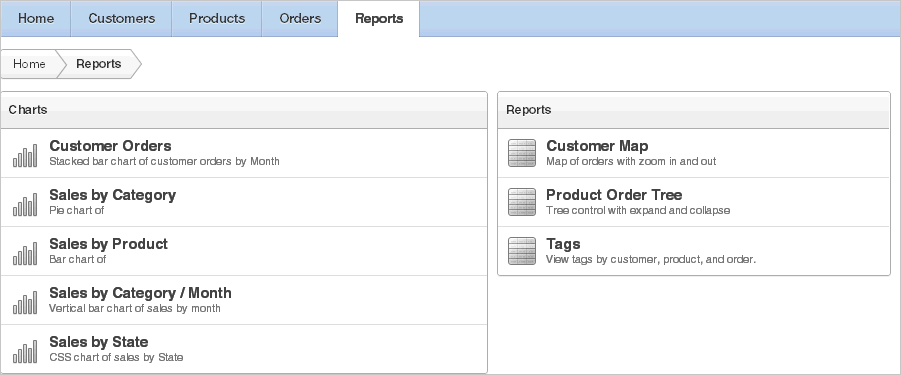
Description of the illustration reports_pg.gif
The Reports page enables you to view information in various formats, including bar chart, pie chart, map, tree, and tags. To view a report or chart, select it.
3.3.2.6 About the Administration Page
Clicking the Administration link in the upper right corner displays the Administration page. Use the Administration page to manage sample data, manage state codes and names, and enable user feedback capability. Use the reports on the right side of the page to view user activity, view pages views, and view page views in a monthly calendar.
To access the Administration page:
-
Go to the Packaged Applications page and run Sample Database Application. See "Running an Installed Packaged Application".
-
On the home page, click the Administration link in the upper right corner.

Description of the illustration samp_app_mobile_alink.gif
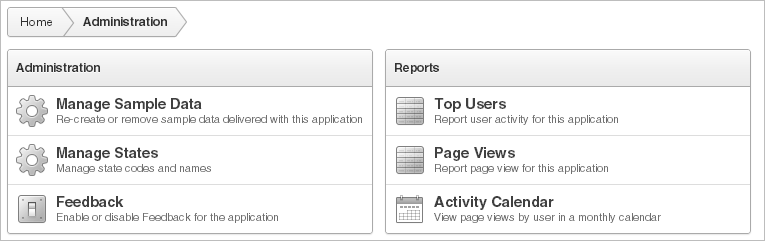
The Administration page appears and contains two regions: Administration and Reports.

Description of the illustration samp_app_admin.gif
The Administration region contains these sections:
-
Manage Sample Data - Remove or re-create the sample data that ships with Sample Database Application.
-
Manage States - Add, edit, or delete states.
-
Feedback - Enable, disable, and manage feedback for the application. To learn more, see "Managing Feedback".
The Reports region contains these sections:
-
Top Users - Displays use activity in the application.
-
Page Views - Displays page views by user in the application.
-
Activity Calendar - Displays page views by user in a calendar format.
-
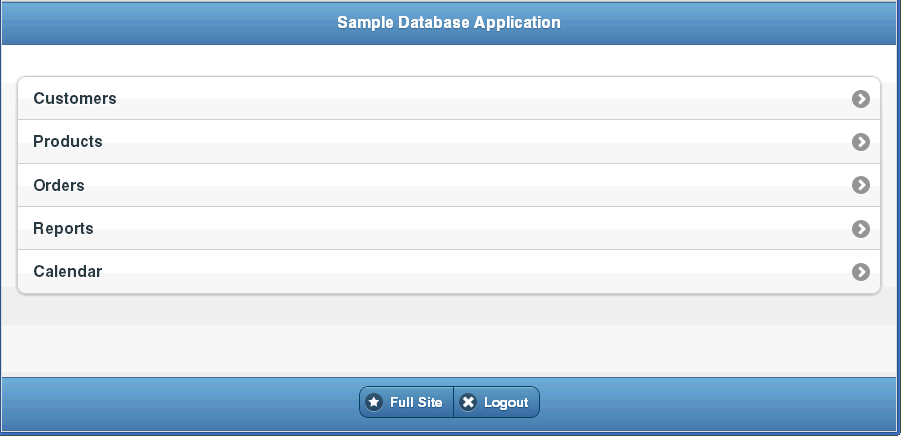
3.3.2.7 About the Mobile Version
Clicking the Mobile link in the upper right corner of the home page displays Sample Database Application in a format compatible with a mobile device. This mobile version replicates the majority of functionality available in the desktop version.
To access the mobile version of Sample Database Application:
-
Go to the Packaged Applications page and run Sample Database Application. See "Running an Installed Packaged Application".
-
Click the Mobile link in the upper right corner.

Description of the illustration samp_app_mobile_mlink.gif
The Mobile version of Sample Database Application appears.

Description of the illustration samp_app_mobile.gif
-
To view a page, select it.
-
To edit a specific customer or product, select it.

Description of the illustration samp_app_mobile_cust.gif
A form appears.
-
To return to the home page, click the Home icon in the upper left corner.
The home page appears.
-
On the home page:
-
Click Full Site to return to the desktop version of Sample Database Application.
-
Click Logout to return to Application Builder.
-
3.3.3 Modifying Sample Database Application
Once you understand the type of functionality available in a packaged application, such as Sample Database Application, the next step is to learn more about the construction of each page. An efficient way to speed up the learning process is to analyze and deconstruct the pages in the packaged applications. If you happen to break something, you can quickly delete the packaged application and install it again. See "Managing Packaged Applications".
Tip:
Oracle Application Express includes two types of packaged applications: sample and productivity applications. By default, sample applications are fully editable. In contrast, you must unlock a productivity application before you can edit it. Unlocking a productivity packaged application makes it ineligible for future upgrades or support by Oracle Support.See Also:
Oracle Database 2 Day + Application Express Developer's Guide for an introduction to building database application3.3.3.1 About the Developer Toolbar
You edit existing pages in an application, add pages to an application, or create entirely new applications using Application Builder.
The Developer toolbar displays at the bottom of any editable running page in a desktop application. Use the Developer toolbar to quickly edit the current application, the current running page, create a new page, control, or component, view session state, or turn edit links on or off.

Description of the illustration d_toolbar_149.gif
The Developer toolbar consists of the following links:
-
Home links you to the Workspace home page. See "About the Workspace Home Page".
-
Application ID links you to the Application home page. See "About the Application Home Page".
-
Edit Page accesses the Page Definition for the current running page. See "About the Page Definition".
-
Create links to wizards for creating a page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "About Database Applications".
-
Session links you to session state information for the current page. See "Viewing Session State".
-
Caching links to the Caching page. See "Managing Cached Regions".
-
View Debug displays the Debug window. See "Accessing Debugging Mode".
-
Debug toggles the page between Debug and No Debug mode. See "Accessing Debugging Mode".
-
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays a small orange icon next to each editable object on the page. Each icon is orange and contains a triangle with two rules beneath it. Clicking the link displays another window in which to edit the object.
-
Show Grid enables you see how regions and page items are positioned on a page if a grid layout is used.
Note:
The Developer toolbar does not display on locked packaged applications pages or on jQuery Mobile Smartphone pages.See Also:
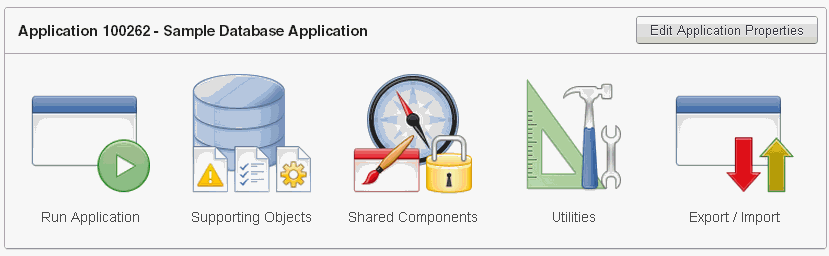
"About the Developer Toolbar"3.3.3.2 Editing Sample Database Application
To edit a running application, click the Application link on the Developer toolbar. The Application home page appears. The application ID and application name display at the top of the page.

Description of the illustration bldr_hm_top.gif
You can run the current application, edit supporting objects, create shared components, or export and import information by clicking one of the following:
-
Run Application submits the pages in the current application to the Application Express engine to render viewable HTML. See "How the Application Express Engine Renders and Processes Pages".
-
Supporting Objects links to the Supporting Objects page. See "How to Create a Custom Packaged Application".
-
Shared Components links to a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
-
Utilities links to the Utilities page. Use this page to monitor developer activity, view dashboards, run Advisor, and view numerous other reports. See "Using Application Builder Utilities".
-
Export/Import links you to the Export/Import Wizard. Use this wizard to import and export an entire application and related files such as cascading style sheets, images, static files, script files, themes, user interface defaults, and workspace users. See "Exporting an Application and Related Files".
The pages that comprise the application appear on the Application home page. To access a specific page, simply click it. To search for a specific page, enter a case insensitive query for the page title or page number in the Page field and click Go.